美团外卖系统说明
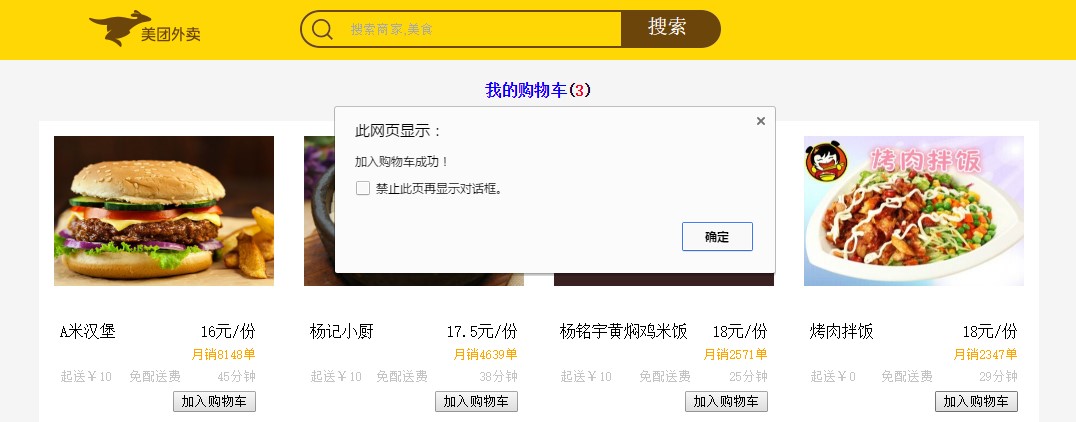
首页面
点击“加入购物车”时
(1)购物车中添加一条订单记录
(2)购物车中的订单数量增加1
(3)购买成功要有相应的提示
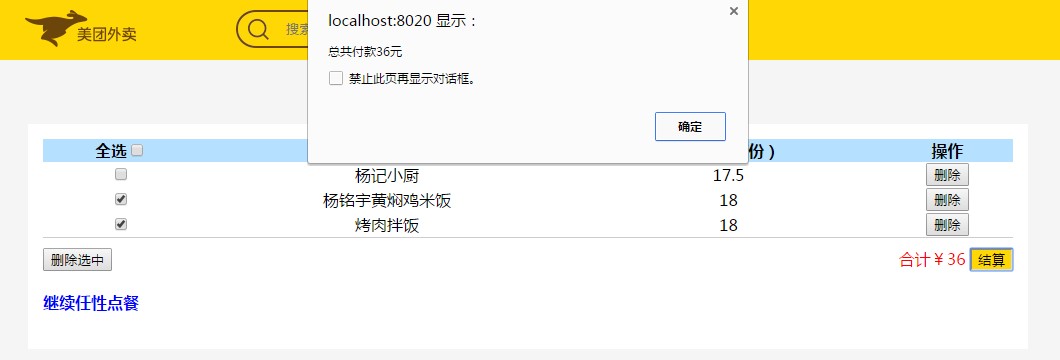
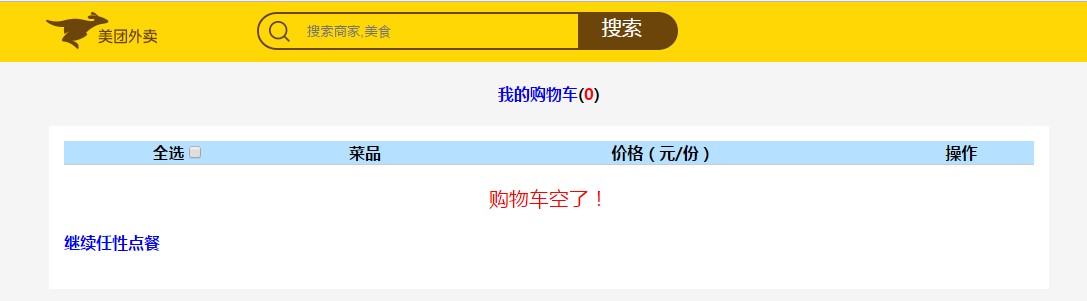
点击“我的购物车”时,进入到购物车的页面
(1) 隐藏点餐的div,显示购物车的div
点击“继续任性点餐”时,进入点餐页面
(1) 显示点餐的div,隐藏购物车的div
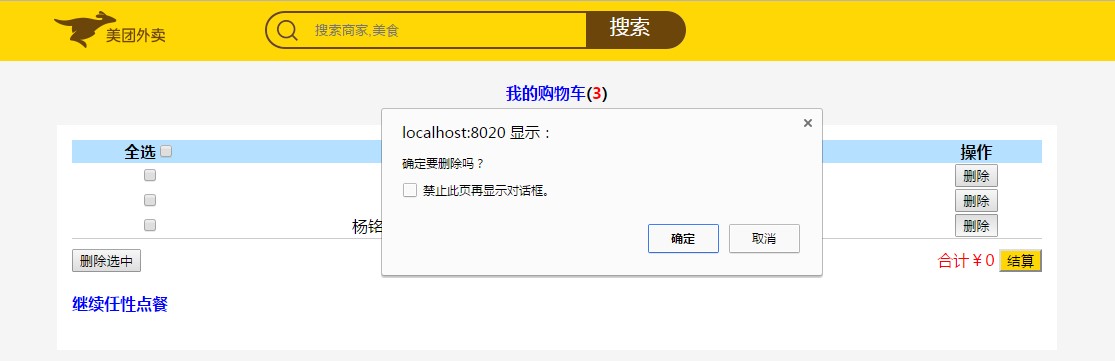
在购物车页面中,点击删除,可以随时删除点餐的订单
(1) 删除前,要有相应的提示(“确定删除吗?”)

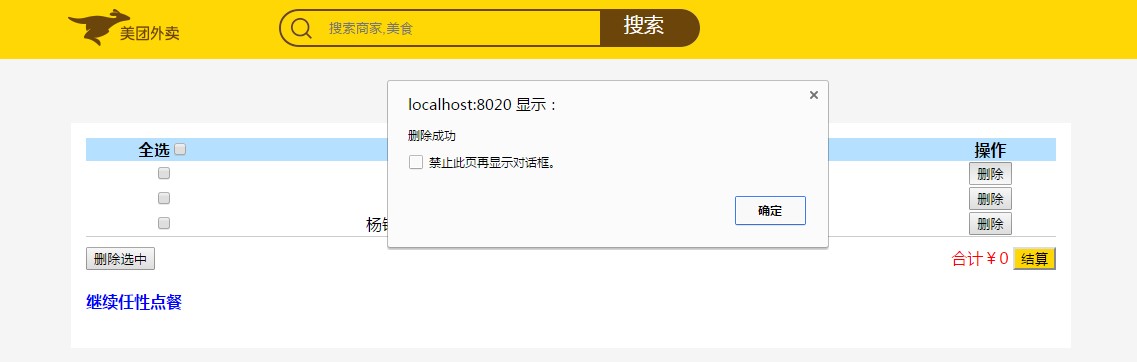
(2) 点击确定时,删除该订单,并提示是否删除成功
(3) 购物车中的订单数量减1
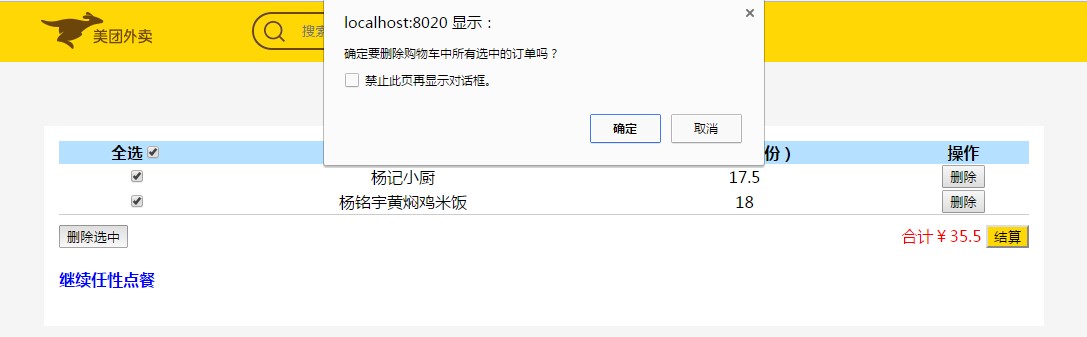
点击“删除选中”按钮时,
(1) 提示是否要删除所有选中的项
(2) 当确定要删除时,购物车的订单数量减少,并提示删除成功
结算完后
(1) 删除结算的订单记录
(2) 购物车中的订单数量减少
要求:
代码要规范
建议不同的功能封装在不同的函数中
代码的灵活性