

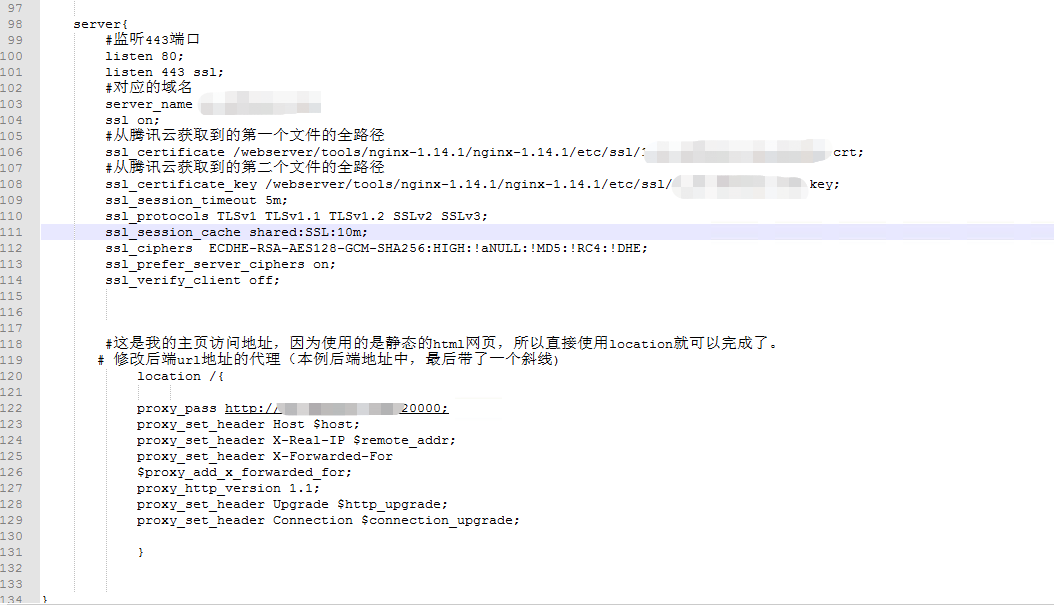
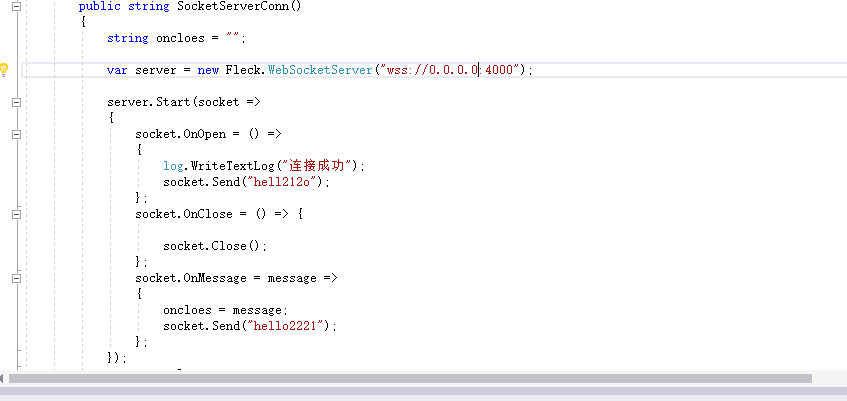
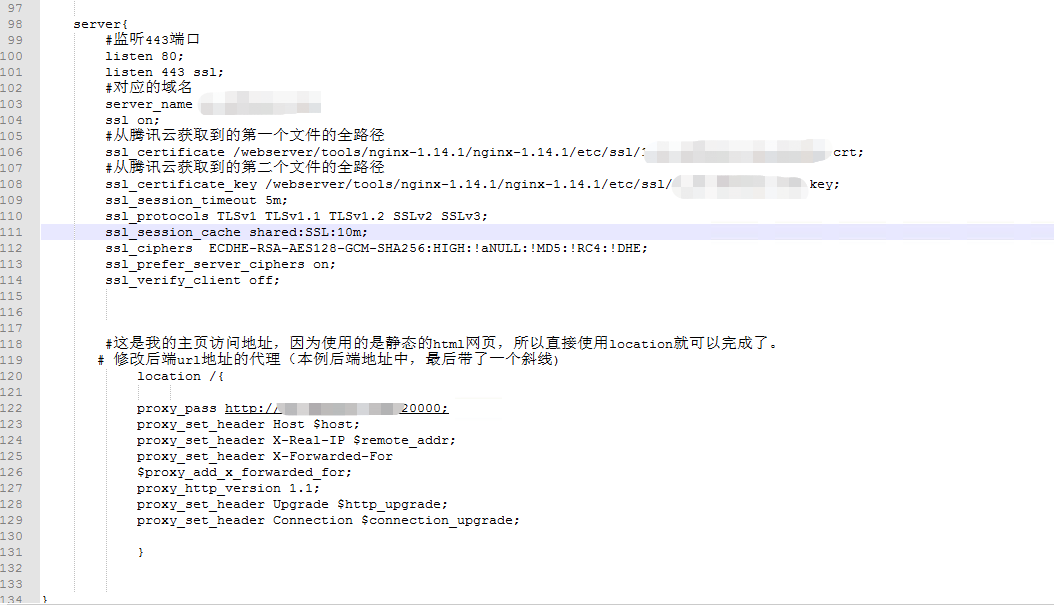
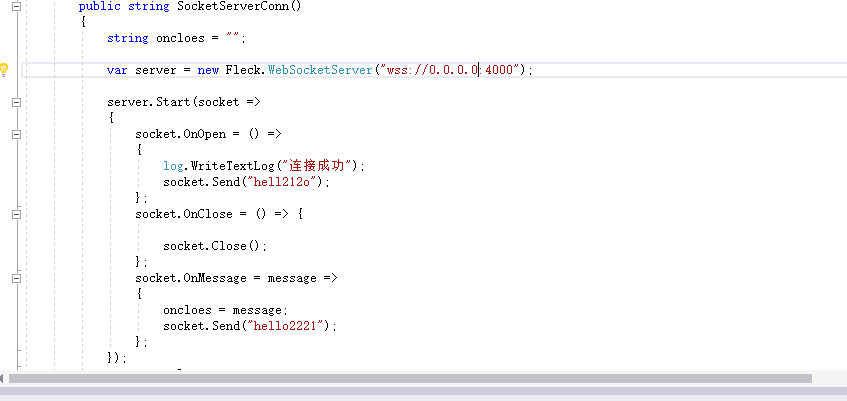
首先,我使用的是C#语言发布在iis,然后利用nxgin 使用证书,把它转成https,是没有问题的。 直接访问域名也可以访问这个iis下的网站,这个网站端口是20000.然后我使用ws:xx:xx:xx:4000连接是没有问题的,但是使用wss一直连接不了。为什么求助大神。


首先,我使用的是C#语言发布在iis,然后利用nxgin 使用证书,把它转成https,是没有问题的。 直接访问域名也可以访问这个iis下的网站,这个网站端口是20000.然后我使用ws:xx:xx:xx:4000连接是没有问题的,但是使用wss一直连接不了。为什么求助大神。