1条回答 默认 最新
 人到中年就秃头 2018-11-22 10:26关注
人到中年就秃头 2018-11-22 10:26关注你这个近数据库吗,进的话:添加onclick事件请求数据库,用法跟修改一样,更改数据库的值。好处事换台机器也可以显示
如果不想进数据库:可已将值存入sessionStorage,,localStorage或session中(都需要添加一个onclick事件):<input type='Checkbox ' onclick="aa()" value="1" id='1' class=''box' /> <input type='Checkbox ' onclick="aa()" value="2" id='2' class=''box' /> <input type='Checkbox ' onclick="aa()" value="3" id='3' class=''box' /> 1.sessionStorage存入方法(本页面不关闭都会回显) <script> function aa(){ sessionStorage.setItem('box', $(".box").value());//获取复选框的值存进来 } $(function(){ var data = sessionStorage.getItem('box') for(int i=0;i<data.lenght;i+=){ $("#"+data[i]).attr("checked","checked"); } }) </script> 2.localStorage用法同上(只要浏览器不关闭都会回显)只需将sessionStorage更换成localStorage即可 3.session只要是电脑不关闭都会回显跟新增提交表单一样,访问控制器,获取按钮的值,然后存入session即可 大概方式就这集中了,纯手打可能不对本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
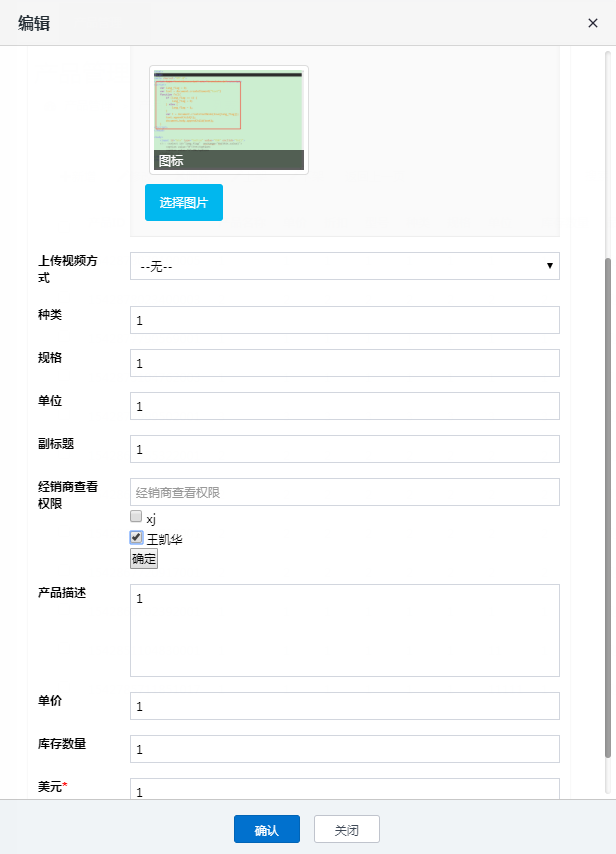
图片说明](https://img-ask.csdn.net/upload/201811/22/1542880656_241156.png)
