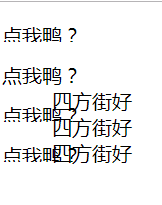
求问怎么让上面的展开下面的向下移?
<!doctype html>
changeDocument
<br> var b=true;<br> function change()<br> {<br> /*<br> var divNode=byTag("div")[0];<br> if(b)<br> {<br> divNode.style.height="8px";<br> divNode.style.overflow="hidden";<br> b=false;<br> }<br> else<br> {<br> divNode.style.height="16px";<br> divNode.style.overflow="visible";<br> b=true;<br> }<br> */<br> if(divNode.className == "close")<br> {<br> divNode.className = "open";<br> }<br> else<br> {<br> divNode.className = "close";<br> }<br> }<br><br> function list1(dtNode)<br> {<br> //var dtNode=byTag("dt")[0];<br> //var dtNode = event.srcElement;<br> var dlNode=dtNode.parentNode;<br> //var dlNode=byTag("dl")[0];<br> if(dlNode.className=="open")<br> {<br> dlNode.className="close";<br> }<br> else<br> {<br> dlNode.className="open";<br> }<br> }<br> function list(dtNode)<br> {<br> var dlNode=dtNode.parentNode;<br> var dlNodes = byTag("dl");<br> for (var x=0;x<dlNodes.length;x++)<br> {<br> if(dlNodes[x]==dlNode)<br> {<br> if(dlNode.className=="open")<br> {<br> dlNode.className="close";<br> }<br> else<br> {<br> dlNode.className="open";<br> }<br> }<br> else<br> {<br> dlNodes[x].className="close";<br> }<br> }</p> <pre><code>} </script> <style type="text/css"> .open { overflow:visible; } .close { overflow:hidden; } dl { overflow:hidden; height:16px; } </style> </head> <body> <dl> <dt onclick="list(this)">点我鸭?</dt> <dd>四方街好</dd> <dd>四方街好</dd> <dd>四方街好</dd> </dl> <dl> <dt onclick="list(this)">点我鸭?</dt> <dd>四方街好</dd> <dd>四方街好</dd> <dd>四方街好</dd> </dl> <dl> <dt onclick="list(this)">点我鸭?</dt> <dd>四方街好</dd> <dd>四方街好</dd> <dd>四方街好</dd> </dl> <dl> <dt onclick="list(this)">点我鸭?</dt> <dd>四方街好</dd> <dd>四方街好</dd> <dd>四方街好</dd> </dl> </body> </code></pre> <p></html></p> <pre><code> </code></pre>
