为什么跟我这样设置id,遍历生成的id都是一样的,什么原因呢?
该用什么方法实现呢,就是上面span标签中的插入href对应下面的插入id?
代码:
for (var j = 0; j <forcount ; j++) {
var zd = "<div class='panel panel-default'>";
zd += "<div class='panel-heading'>";
zd +="<span data-toggle='collapse' data-parent='#accordion'>";
zd+=chDeviceArrNew[j];
zd +="</span>";
zd +="</div>";
zd +="<div class='panel-collapse collapse in'>";
zd+="<ul class='list-group'>";
/* zd+="<li class='list-group-item'>"+"Cras"+"</li>";*/
zd+="</ul>";
zd +="</div>";
zd += "</div>";
$("span").attr("href",'#'+j);
$(".panel-collapse").attr("id",j);
$("#accordion").append(zd);
}
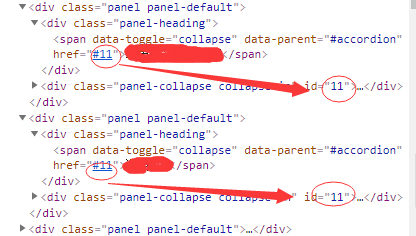
结果: