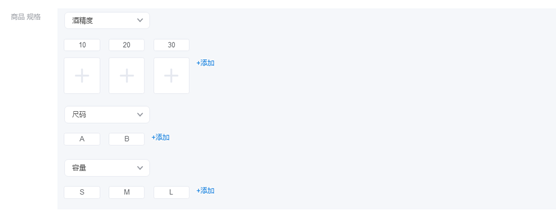
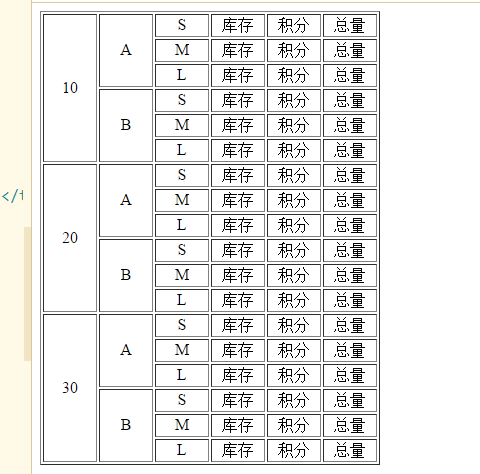
像这两张图显示的一样,先在多个中input选择数据,然后再把input选择的数据生成表格
3条回答
 妖王令剑 2018-12-06 08:09关注
妖王令剑 2018-12-06 08:09关注
直接把数据传给后台 , 后台处理就是了, 自己转成json数据也可以; 但是想转成下面表格展示的数据类型会有点复杂, 后台转会更容易一下; 表格展示的数据格式需要跟后台商量好; 希望可以帮到你.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css">td{width: 50px;text-align: center;}</style> </head> <body> <table id="table" border="1"></table> </body> <script type="text/javascript"> window.onload = function(){ var arr = [10,20,30]; var arr1 = ["A","B"]; var arr2 = ["S","M","L"]; var data = []; // 发给后台的 var data1 = []; // 界面显示的表格数据 for (var i = 0; i < arr.length; i++ ) { for (var x = 0; x < arr1.length; x++) { for (var y = 0; y < arr2.length; y++) { dataItem = []; if( x==0 && y==0 ){ dataItem.push({ rowspan: arr1.length * arr2.length, title: arr[i] }) } if( y==0){ dataItem.push({ rowspan: arr2.length, title: arr1[x] }) } dataItem.push({ rowspan: 1, title: arr2[y] }) var obj = { concentration: arr[i], size: arr1[x], capacity: arr2[y] }; data1.push(dataItem); data.push(obj); } } } console.log(data); console.log(data1); var table = ""; for (var index = 0; index < data1.length; index++ ) { var item = data1[index]; var tr = "<tr>"; for (var s = 0; s < item.length; s++ ) { tr += "<td rowspan='" + item[s].rowspan + "'>" + item[s].title + "</td>"; } tr += "<td>库存</td><td>积分</td><td>总量</td>" tr += "</tr>" table += tr; } console.log(table); document.getElementById("table").innerHTML = table; } </script> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
- ¥15 esp8266与51单片机连接问题(标签-单片机|关键词-串口)(相关搜索:51单片机|单片机|测试代码)
- ¥15 电力市场出清matlab yalmip kkt 双层优化问题
