<!DOCTYPE html>
<!--suppress JSUnresolvedFunction -->
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>学生选课</title>
</head>
<style>
.choose_course {
width: 400px;
margin: 0 auto;
}
.show_course {
margin-top: 50px;
}
h3 {
margin: 5px auto;
text-align: center;
}
form, table {
margin: 0 auto;
}
tr td:first-child {
width: 90px;
text-align: right;
}
tr :last-child {
text-align: left;
}
tr td input[type='text'] {
width: 200px;
}
.error {
color: #f00;
}
.success {
color: #00ff00;
}
.show_course table {
border: 1px solid #000000;
}
.show_course table td {
text-align: center;
border: 1px solid #000000;
}
</style>
<body>
<div class="choose_course">
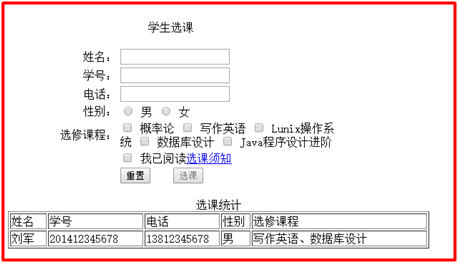
<h3>学生选课</h3>
<form action="#" method="post">
<table>
<tr>
<td style="vertical-align: top">姓名:</td>
<td>
<input type="text" name="name"/>
</td>
</tr>
<tr>
<td style="vertical-align: top">用户名:</td>
<td>
<input type="text" name="userName"/>
<span class="error" hidden><br>用户名长度只能是6至12位字母与数字</span>
<span class="error" hidden><br>用户名只能以英文字母开头</span>
</td>
</tr>
<tr>
<td style="vertical-align: top">学号:</td>
<td>
<input type="text" name="id"/>
<span class="error" hidden><br>学号必须以20开头</span>
<span class="error" hidden><br>学号长度为必须12位</span>
<span class="error" hidden><br>学号已被占用</span>
<span class="success" hidden><br>学号可用</span>
</td>
</tr>
<tr>
<td style="vertical-align: top">电话:</td>
<td>
<input type="text" name="phone"/>
<span class="error" hidden><br>手机号码为11位</span>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td style="vertical-align: top">选修课程:</td>
<td>
<input type="checkbox" name="course" value="概率论"/>概率论
<input type="checkbox" name="course" value="写作英语"/>写作英语
<input type="checkbox" name="course" value="Linux操作系统"/>Linux操作系统
<input type="checkbox" name="course" value="数据库设计"/>数据库设计
<input type="checkbox" name="course" value="Java程序设计进阶"/>Java程序设计进阶
<span class="error" hidden><br>课程必须勾选两门及以上</span>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" name="read"/>我已阅读<a href="javascript:void(0);">选课须知</a>
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="reset" value="重置"/>
<input type="submit" value="选课" disabled="disabled"/>
</td>
</tr>
</table>
</form>
</div>
<div class="show_course">
<h3>选课统计</h3>
<table>
<tr>
<td>姓名</td>
<td>学号</td>
<td>电话</td>
<td>性别</td>
<td>选修课程</td>
</tr>
<tr>
<td class="name">刘军</td>
<td class="id">201412345678</td>
<td class="phone">12345678901</td>
<td class="sex">男</td>
<td class="courses">写作英语、数据库设计</td>
</tr>
</table>
</div>
</body>
<script src="https://cdn.bootcss.com/jquery/1.12.1/jquery.js"></script>
<!--检查表单-->
<script>
$(function () {
//检查用户名
$("input[name='userName']").blur(function () {
let userName = $(this).val();
if (userName.length < 6 || userName.length > 12) {
$(this).next(".error").show().siblings("span").hide();
return;
}
let re = /[a-z]\w{5,11}/i;
if (!re.test($(this).val())) {
$(this).siblings(".error").eq(1).show().siblings("span").eq(0).hide();
return;
}
$(this).siblings(".error").hide();
});
//检查学号
$("input[name='id']").blur(function () {
let idNum = $(this).val();
if (!idNum.startsWith(20)) {
$(this).siblings("span").eq(0).show().siblings("span").hide();
return;
}
if (idNum.length != 12) {
$(this).siblings("span").eq(1).show().siblings("span").hide();
return;
}
let idArr = [];
$(".show_course table .id").each(function (index, item) {
idArr.push($(this).text());
});
if (idArr.includes(idNum)) {
$(this).siblings("span").eq(2).show().siblings("span").hide();
return;
}
$(this).siblings("span").eq(3).show().siblings("span").hide();
});
//检查电话号码
$("input[name='phone']").blur(function () {
let re = /\d{11}/;
if (!re.test($(this).val())) {
$(this).siblings("span").eq(0).show().siblings("span").hide();
return;
}
$(this).siblings("span").hide();
});
//检查选修课程是否满足
$("input[name='course']").click(function(){
if ($(this).siblings(":checked").length < 1) {
$(this).siblings("span").show();
return;
}
$(this).siblings("span").hide();
});
$("input[name='read']").click(function () {
//检查当前页面错误的信息条数
let errorLength = $(".error:visible").length;
if (errorLength !== 0) {
return;
}
//检查当前页面正确的信息条数
let successLength = $(".success:visible").length;
if (successLength !== 1) {
return;
}
//检查性别是否为空
if ($("input[name='sex']:checked").val() === undefined) {
return;
}
//检查选修课程是否满足
if ($("input[name='course']:checked").val() === undefined) {
return;
}
$("input[type='submit']").prop("disabled", !$(this).prop("checked"));
});
})
</script>
<!--添加表单-->
<script>
$("form").submit(function(){
let name = $("input[name='name']").val();
let id = $("input[name='id']").val();
let phone = $("input[name='phone']").val();
let sex = $("input[name='sex']").val();
let courseArr = [];
$("input[name='course']:checked").each(function () {
courseArr.push($(this).val())
});
let newCol = `
<tr>
<td class="name">` + name + `</td>
<td class="id">` + id + `</td>
<td class="phone">` + phone + `</td>
<td class="sex">` + sex + `</td>
<td class="courses">` + courseArr.join("、") + `</td>
</tr>
`;
$(newCol).appendTo(".show_course table");
//清空所有的输入
$("input[name]").val("").prop("checked",false).siblings(".success").hide();
//阻止form表单提交
return false;
});
</script>
<!--设置超链接-->
<script>
$("a").click(function () {
myWindow = window.open('', '', 'width=200,height=100');
myWindow.document.write("<p>这是选课须知</p>");
myWindow.focus();
});
</script>
</html>