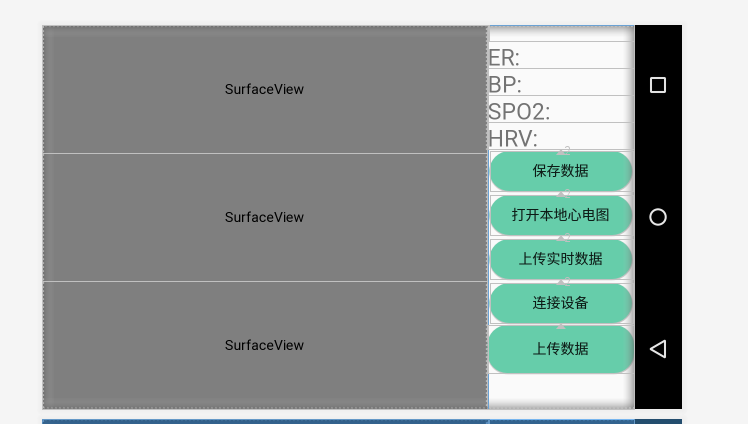
用canvas.drawLine(oldX1, (float) oldY1, x, y, paint);同时方法对三个suffaceview画图
却出现了这个情况 什么情况 数据都差不多
oldx1:736.0 oldy1 270.25 x 751 y 270.0138
sampleDraw: oldx1:751.0 oldy1 270.0138 x 752 y 160.33496
sampleDraw: oldx1:752.0 oldy1 160.33496 x 753 y 199.13245
sampleDraw: oldx1:753.0 oldy1 199.13245 x 754 y 270.1825
sampleDraw: oldx1:754.0 oldy1 270.1825 x 755 y 160.50623
sampleDraw: oldx1:755.0 oldy1 160.50623 x 756 y 198.24878
sampleDraw: oldx1:756.0 oldy1 198.24878 x 757 y 270.6488
12-02 20:50:52.890 10336-10336/com.example.chenlei.ecg355 E/ICUActivity: 解1
12-02 20:50:52.896 10336-10336/com.example.chenlei.ecg355 E/ECGInfo: sampleDraw: oldx2:763.0 oldy2 400.25 x 778 y 400.0138
sampleDraw: oldx2:778.0 oldy2 400.0138 x 779 y 290.33496
sampleDraw: oldx2:779.0 oldy2 290.33496 x 780 y 329.13245
sampleDraw: oldx2:780.0 oldy2 329.13245 x 781 y 400.1825
sampleDraw: oldx2:781.0 oldy2 400.1825 x 782 y 290.50623
sampleDraw: oldx2:782.0 oldy2 290.50623 x 783 y 328.24878
sampleDraw: oldx2:783.0 oldy2 328.24878 x 784 y 400.6488
12-02 20:50:52.897 10336-10336/com.example.chenlei.ecg355 E/ECGInfo: sampleDraw: oldx3:720.0 oldy3 400.0088 x 735 y 400.38
12-02 20:50:52.898 10336-10336/com.example.chenlei.ecg355 E/ECGInfo: sampleDraw: oldx3:735.0 oldy3 400.38 x 736 y 290.39
sampleDraw: oldx3:736.0 oldy3 290.39 x 737 y 329.1112
sampleDraw: oldx3:737.0 oldy3 329.1112 x 738 y 400.2788
sampleDraw: oldx3:738.0 oldy3 400.2788 x 739 y 290.69495
sampleDraw: oldx3:739.0 oldy3 290.69495 x 740 y 327.75745
sampleDraw: oldx3:740.0 oldy3 327.75745 x 741 y 400.5863
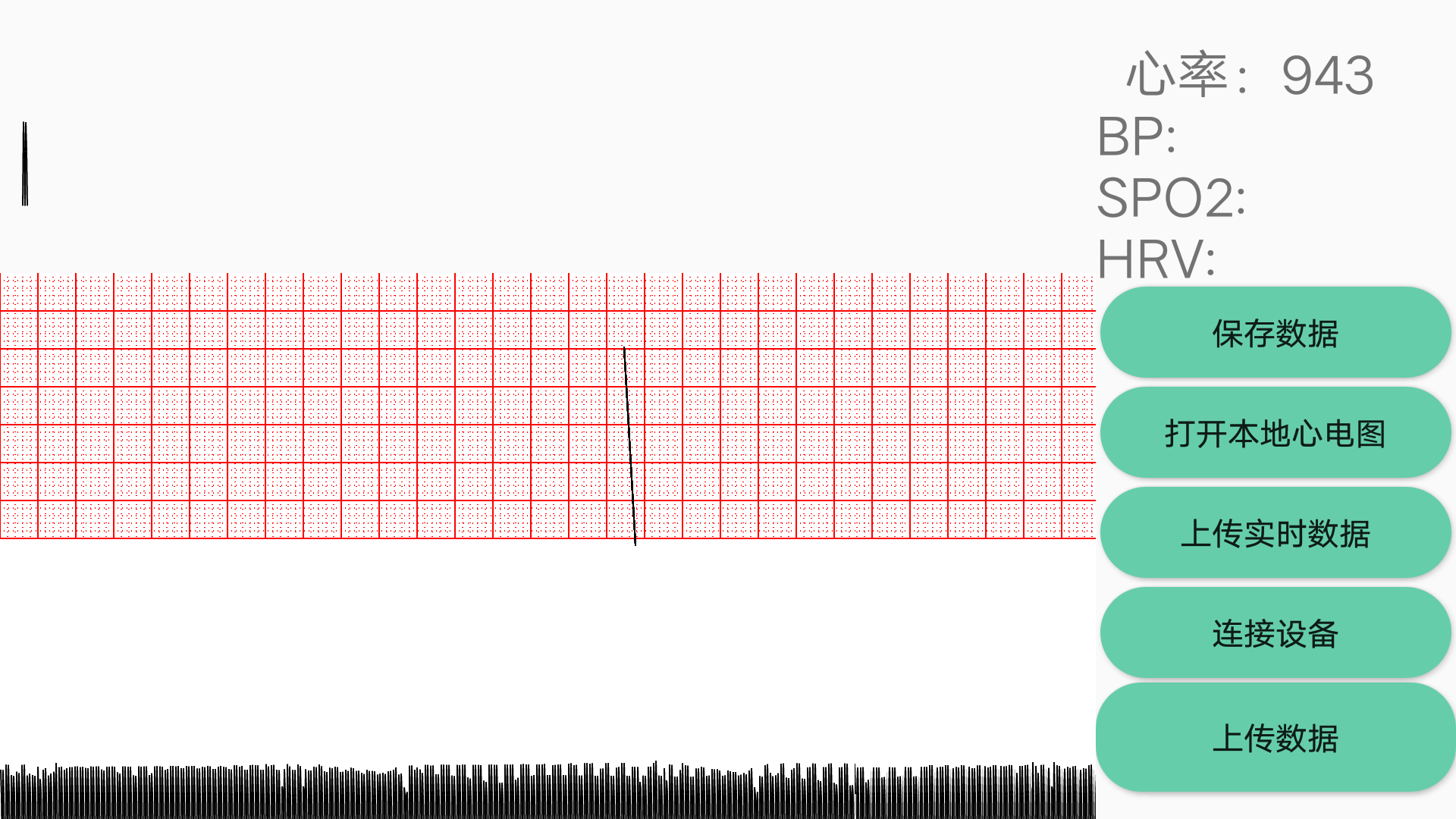
最后显示
请问怎么让三个都画
