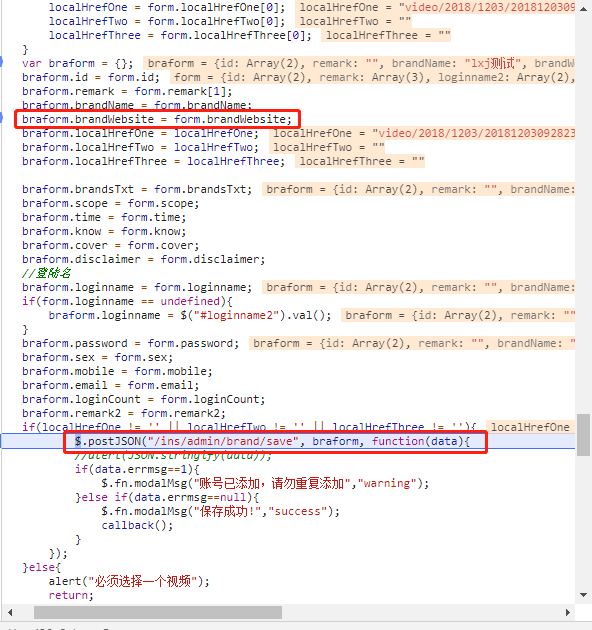
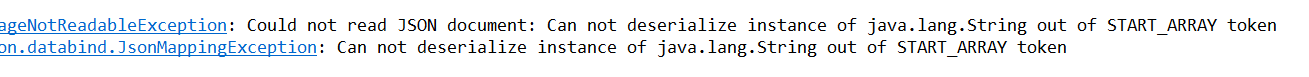
我想在原有基础上新增一个网站的填写,然后在前端js里面添加了一条braform.brandWebsite = form.brandWebsite;(图上第一个红框),但是在运行时,运行到图上第二个红框位置时,就跳掉了,控制台就报了下面图上的错误,这是什么原因??该怎么改啊?

前端代码:
if($("#form").Validform()){
var form = $("#form").serializeObject();
var localHrefOne = '';
var localHrefTwo = '';
var localHrefThree = '';
var vid = new RegExp('video');
if(types == 2){
localHrefOne = $("#localHrefOne").val();
localHrefTwo = $("#localHrefTwo").val();
localHrefThree = $("#localHrefThree").val();
}else if(types == 1){
localHrefOne = form.localHrefOne[0];
localHrefTwo = form.localHrefTwo[0];
localHrefThree = form.localHrefThree[0];
}
var braform = {};
braform.id = form.id;
braform.remark = form.remark[1];
braform.brandName = form.brandName;
braform.brandWebsite = form.brandWebsite;
braform.localHrefOne = localHrefOne;
braform.localHrefTwo = localHrefTwo;
braform.localHrefThree = localHrefThree;
braform.brandsTxt = form.brandsTxt;
braform.scope = form.scope;
braform.time = form.time;
braform.know = form.know;
braform.cover = form.cover;
braform.disclaimer = form.disclaimer;
//登陆名
braform.loginname = form.loginname;
if(form.loginname == undefined){
braform.loginname = $("#loginname2").val();
}
braform.password = form.password;
braform.sex = form.sex;
braform.mobile = form.mobile;
braform.email = form.email;
braform.loginCount = form.loginCount;
braform.remark2 = form.remark2;
if(localHrefOne != '' || localHrefTwo != '' || localHrefThree != ''){
$.postJSON("${adminPath}/brand/save", braform, function(data){
//alert(JSON.stringify(data));
if(data.errmsg==1){
$.fn.modalMsg("${fns:lang('ins/brand/brandForm','addRepeat') }","warning");
}else if(data.errmsg==null){
$.fn.modalMsg("${fns:lang('ins/brand/brandForm','saveSucceed') }!","success");
callback();
}
});
}else{
alert("${fns:lang('ins/brand/brandForm','mustSelect') }");
return;
}
}
运行到:$.postJSON("${adminPath}/brand/save", braform, function(data){这句就直接跳掉了
