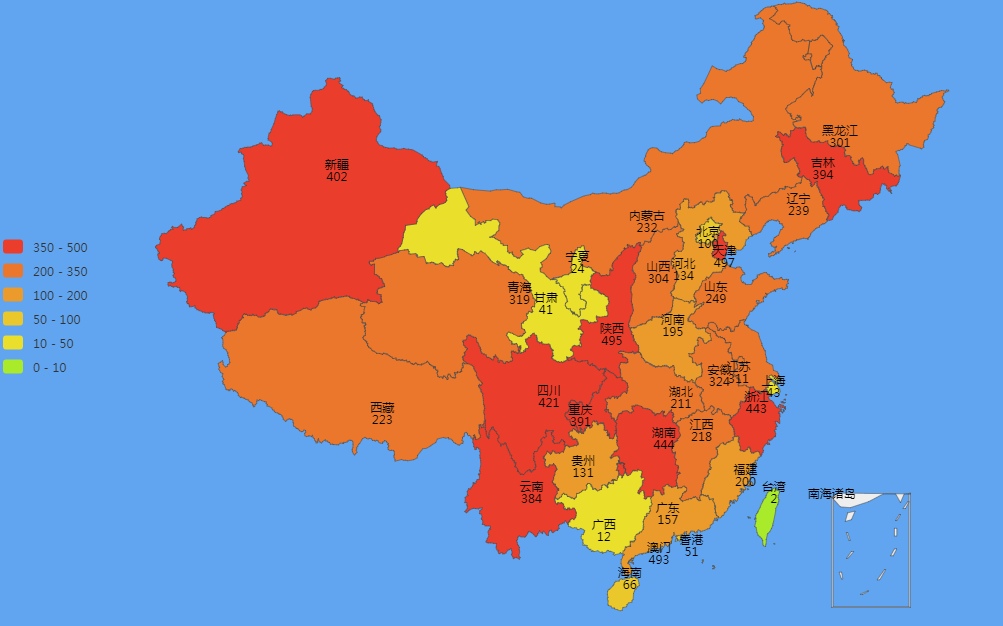
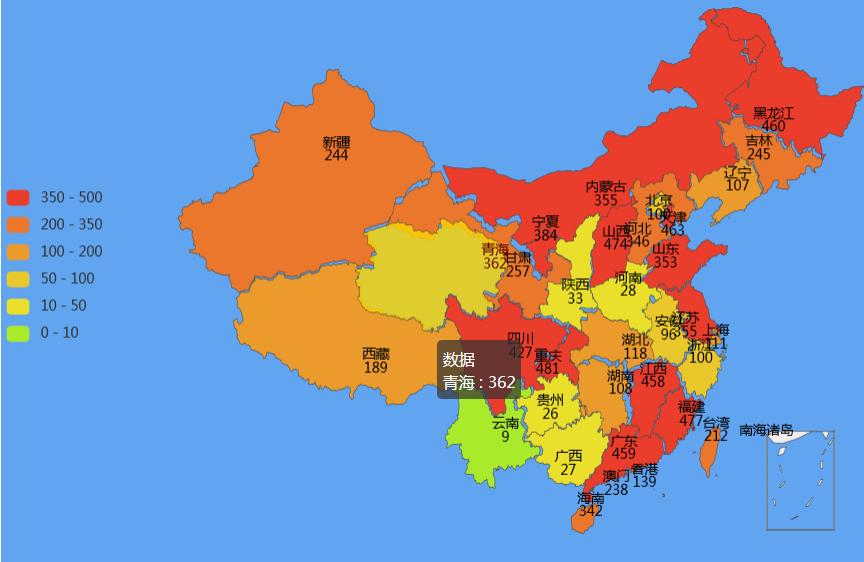
如图,省份之间有空隙,代码全是按照 echarts 规范来写的,怎么就和官方的地图不一样呢? 看到的大神帮帮忙!
上一段我自己的代码吧 。同样的代码,放到官方实例页面正常,在我自己的页面就老是有空隙
option = {
backgroundColor: '#61A5F0',
title: {
text: '地域分布',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip : {
trigger: 'item'
},
//左侧小导航图标
visualMap: {
show : true,
x: 'left',
y: 'center',
splitList: [
{start: 350, end:500},
{start: 200, end: 350},
{start: 100, end: 200},
{start: 50, end: 100},
{start: 10, end: 50},
{start: 0, end: 10},
],
color: [
'#ea3d2b',
'#ea772b',
'#ea9b2b',
'#eac82b',
'#eadf2b',
'#a9ea2b'
]
},
//配置属性
series: [{
name: '数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true, //省份名称
formatter:'{b}\n{c}',
},
emphasis: {
show: false
}
},
data:[
{name: '北京',value: '100' },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
]
}]
};
function randomData() {
return Math.round(Math.random()*500);
}