
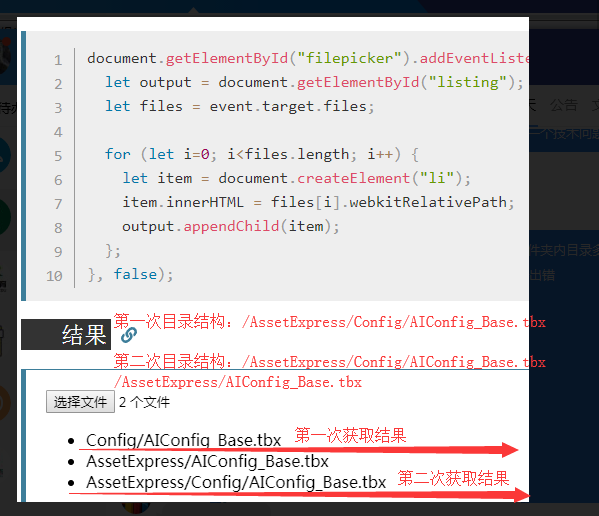
大概情况就是,文件目录下如果只有一个目录和其他情况下获取到的相对路径的根目录是缺失的。倒是获取目录结构错误。
使用的是File.webkitRelativePath
希望各位大神帮忙解决。

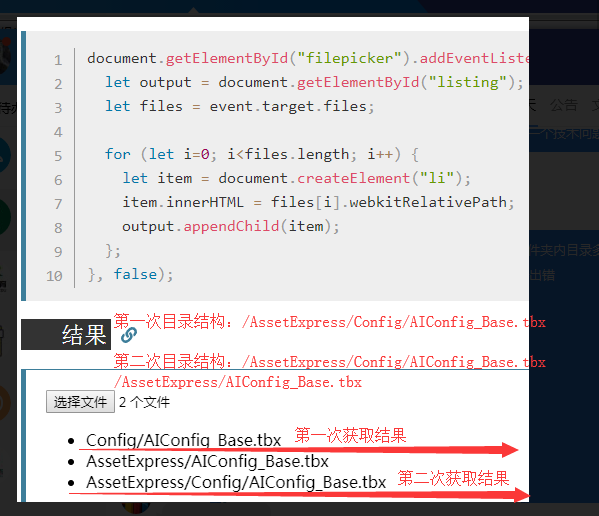
大概情况就是,文件目录下如果只有一个目录和其他情况下获取到的相对路径的根目录是缺失的。倒是获取目录结构错误。
使用的是File.webkitRelativePath
希望各位大神帮忙解决。
特别提醒:假设文件路径是 C:\f1\f2\f3\file.txt, 用户选择的是f1 文件夹,则Chrome、Firefox、Edge 都能正确返回 f2/f3/file.txt值。而国产的QQ浏览器、360浏览器、UC浏览器、搜狗浏览器都只能返回 f3/file.txt。也就是国产浏览器调用webkitRelativePath返回的结果都不会是你希望得到的路径,请注意使用时的细微差距。
引用自https://developer.mozilla.org/zh-CN/docs/Web/API/File/webkitRelativePath