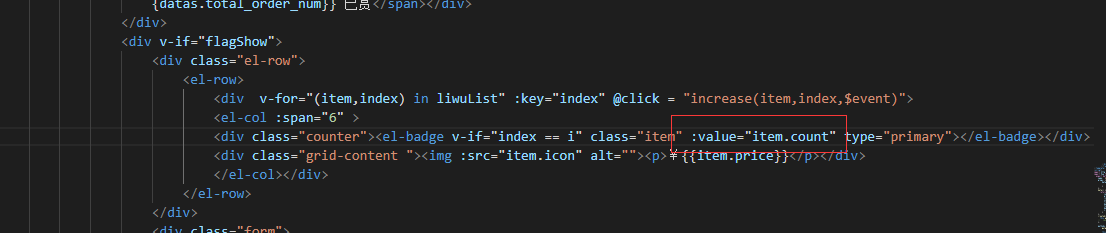
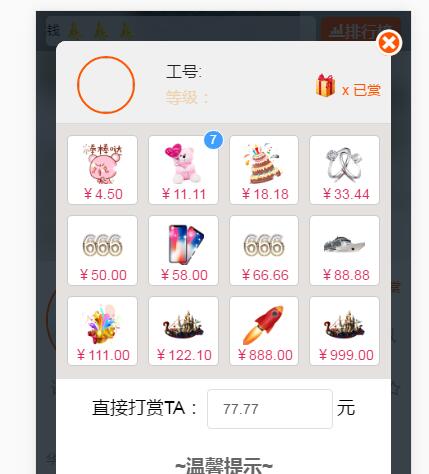
这里做个礼物打赏循环列表,要求每次只能选一种礼物,
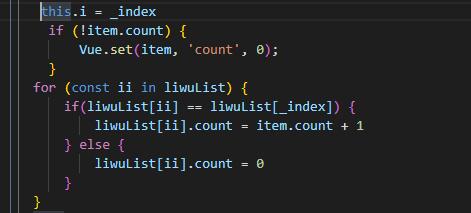
当前已选好的礼物在点击其实礼物时,当前礼物清零,
可是我现在回选时,礼物的数量在原有基础累计相加,这个怎么处理?
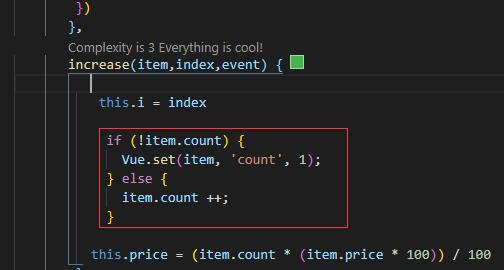
ps: 我给item 用 vue.set 增加的count 属性



vue for 循环 count ++ 如何实现点击每一元素时数据从0开始算
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答
悬赏问题
- ¥15 用三极管设计一个单管共射放大电路
- ¥20 fluent无法启动
- ¥15 孟德尔随机化r语言运行问题
- ¥15 pyinstaller编译的时候出现No module named 'imp'
- ¥15 nirs_kit中打码怎么看(打码文件是csv格式)
- ¥15 怎么把多于硬盘空间放到根目录下
- ¥15 Matlab问题解答有两个问题
- ¥15 LCD12864中文显示
- ¥15 在使用CH341SER.EXE时不小心把所有驱动文件删除了怎么解决
- ¥15 gsoap生成onvif框架