<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title> scatter3D</title>
<script src="echarts.js"></script>
<script src="http://echarts.baidu.com/dist/echarts-gl.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:500px;"></div>
<script >
var myChart = echarts.init(document.getElementById('main'));
$.get('expectancy-table.json', function (data) {
myChart.setOption({
grid3D: {},
xAxis3D: {},
yAxis3D: {},
zAxis3D: {},
dataset: {
source: data
},
series: [
{
type: 'scatter3D',
symbolSize: 2.5
}
]
})
});
myChart.setOption(Option);
</script>
</body>
</html>
小白刚学习echarts,在用$.get方法引入json文件后,运行时网页无法显示数据(空白的),想请教大家这是什么原因?(在VS2012上编写的)
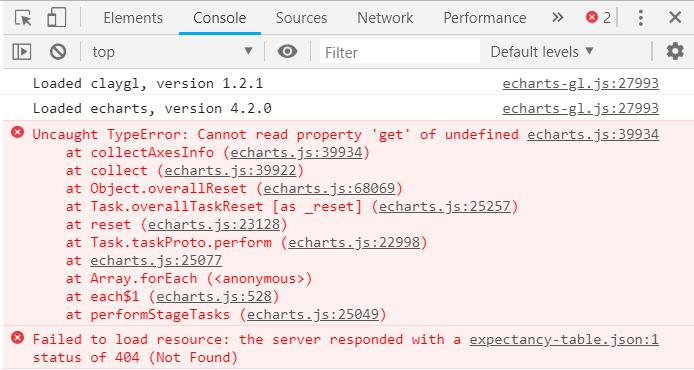
以下是网页的错误提示: