$.ajax({
type:"POST", //默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"
url:"index.php", //当前页地址。发送请求的地址
dataType: "json",
cache: true,
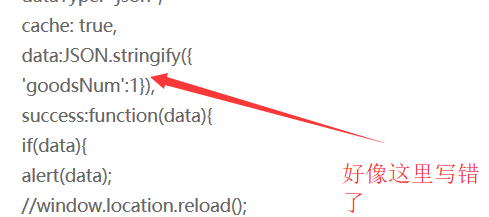
data:JSON.stringify({
'goodsNum':1}),
success:function(data){
if(data){
alert(data);
//window.location.reload();
}
},
async:false, //true为异步请求,false为同步请求
error:function(){
alert("请求失败");
}
});
ajax为何请求失败???????????????
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 Arduino红外遥控代码有问题
- ¥15 数值计算离散正交多项式
- ¥30 数值计算均差系数编程
- ¥15 redis-full-check比较 两个集群的数据出错
- ¥15 Matlab编程问题
- ¥15 训练的多模态特征融合模型准确度很低怎么办
- ¥15 kylin启动报错log4j类冲突
- ¥15 超声波模块测距控制点灯,灯的闪烁很不稳定,经过调试发现测的距离偏大
- ¥15 import arcpy出现importing _arcgisscripting 找不到相关程序
- ¥15 onvif+openssl,vs2022编译openssl64