关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
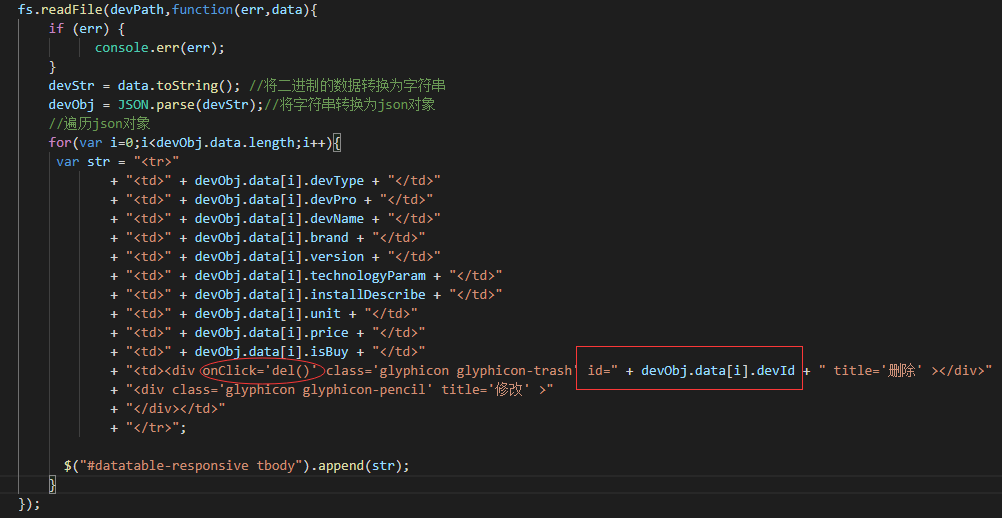
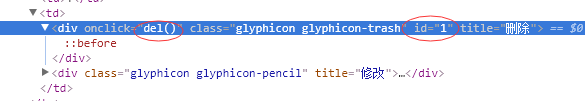
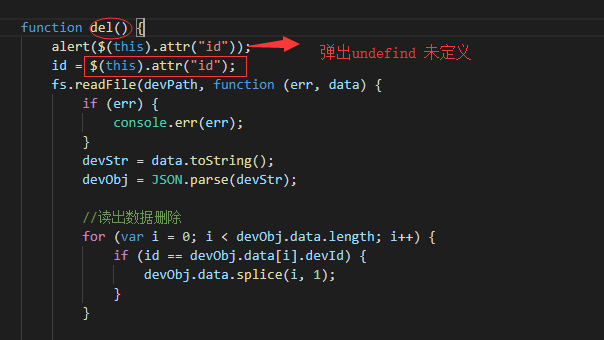
怎么获取td中div的id?
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 软件求生 2018-12-20 07:45关注
软件求生 2018-12-20 07:45关注你在html页面中,del方法中加入当前div对象,例如del(this),然后在js的函数里加入data参数,例如del(data),然后alert()方法用$(data),而不是$(this);
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-01-12 19:22杨利堃的博客 发表评论发表评论第{{i+1}}楼匿名用户发表时间:{{item.id|dateFormat}}{{item.content}}加载更多export default{data(){return {user:'',content:'',list:[{id:1,user:'李白',content:'天生我材必有用'},],}},...
- 2021-06-11 05:33黛山秀水的博客 我有一个动态生成的表,因为它正在生成其TD,我想将第一个TD设置为按钮.下面是我的代码,显然不起作用.我记得我遇到的另一个问题是我们可以使用.html()更改div的内容,但这里也不起作用.码:var table = document....
- 2019-10-11 15:45小帆子哥的博客 贴上页面div <div align="center"> <table id="tab" border="1" align="center"> <tr> <td>电鳗</td> <td>贝壳鱼</td> </tr> ...
- 2016-10-18 14:34稚枭天卓的博客 var $roleName = $("#roleName",$("#roleForm")).val(); 第一个元素表示要取得的对象的 id,第二个元素表示要取得的对象所属 div 的 id,两者相结合要具有唯一性。
- 2019-01-18 22:31CS_GaoMing的博客 HTML的基本语法使用,只包含DIV部分,非CSS+DIV实现...
- 2022-05-07 11:46彩色的泡沫的博客 前端三剑客 1.前导 (1)HTML,CSS,JS都是单独的语言; (2)HTML,CSS,JS构成前端技术基础; 2.三剑客的分工 (1)HTML:负责网页的架构; (2)CSS:负责网页的样式,美化; (3)JavaScript(JS):...
- 2020-05-29 09:13淡泊-宁静致远的博客 今天写一个 获取数组对象的小demo。先来说下思路: 1、有多个人,每个人都有有自己的属性及值。 可以存放多个值的是数组, 能同时存放 属性和属性值的是 ...div id="content"> <table> <thead>...
- 2017-06-30 21:25blowDestiny的博客 <table border="1"> <tr> <td&.../td&...td&...id</td> <td>usrName</td> <td>
- 2017-08-08 21:26ke3863834的博客 一般data-id用于一些菜单栏的匹配,在实际中有很大的用处
- 2022-11-30 17:16ShangCode的博客 initial-scale=1.0"> <title>Documenttitle> head> <body> <table> <thead> <tr><th>IDth>姓名th>年龄th>tr> thead> <tbody> <tr><td>10td><td>张三td><td>20td>tr> <tr><td>11td><td>李四td><td>20td>tr> <tr><td>...
- 2016-09-26 08:35Jacob-wj的博客 首先,介绍id和class的区别: 1、id是一个标签,用于区分不同的结构和内容;id是先找到结构/内容,再给它定义样式;class是一个样式,可以套在任何结构和内容上;class是先定义好一种样式,再套给多个结构/内容...
- 2021-06-25 04:49丑石羊的博客 在table中tr和td 有什么区别tabale就是表,tr其实就是table row也就是表中的行,td同理就是一个单元格。所以一个表中有多行,每个行里可以有多个单元格。 一个比较完整的表就是 Table控件 [1] 主要用于在web页面上...
- 2022-05-06 12:52weixin_60002827的博客 :key="i"> <td>{{item.name}}td> <td>{{item.score}}td> <td>{{item.sex}}td> <td>{{item.major}}td> <td>(i)">删除button>td> tr> table> div> template> <script> import { del, get } from '../../utils/request'...
- 2025-04-01 17:03安然无虞的博客 <table border="1"> <tr> 列标题 1th> 列标题 2th> 列标题 3th> tr> <tr> <td>元素 11td> <td>元素 12td> <td>元素 13td> tr> <tr> <td>元素 21td> <td>元素 22td> <td>元素 23td> tr> <tr> <td>元素 31td> <td>...
- 2023-05-06 14:51硌手的小虫子@的博客 HTML中的常用标签
- 2023-12-21 20:36duration~的博客 现在所有的主流的、大型的 IT 企业的网站布局几乎都采用 DIV、CSS技术,有些甚至采用 DIV、CSS、表格混合进行页面布局。此类页面布局能够实现页面内容与表现的分离,提高网站访问速度、节省宽带、改善用户的体验。...
- 2021-04-12 19:52Jet_closer的博客 垂直居中DIV⭐⭐⭐3.两栏布局左边固定右边自适应⭐⭐3.三栏布局左右固定中自适应⭐⭐4.常用的块与行属性内标签有哪些?有什么特征⭐⭐5.清除浮动⭐⭐⭐6.CSS3新特征⭐⭐⭐7.介绍一下盒模型⭐⭐8.CSS中有哪些长度单位...
- 2018-07-31 23:41鸣珂锵玉的博客 web前端简介 什么是HTML? HTML标签 HTML基本结构 HTML 段落标签 HTML 换行标签 HTML标题 HTML 水平线 HTML注释 HTML 标签 HTML 列表标签 HTML表格 HTML超链接 HTML 图片 HTML表单 表单元素-文本、...
- 没有解决我的问题, 去提问