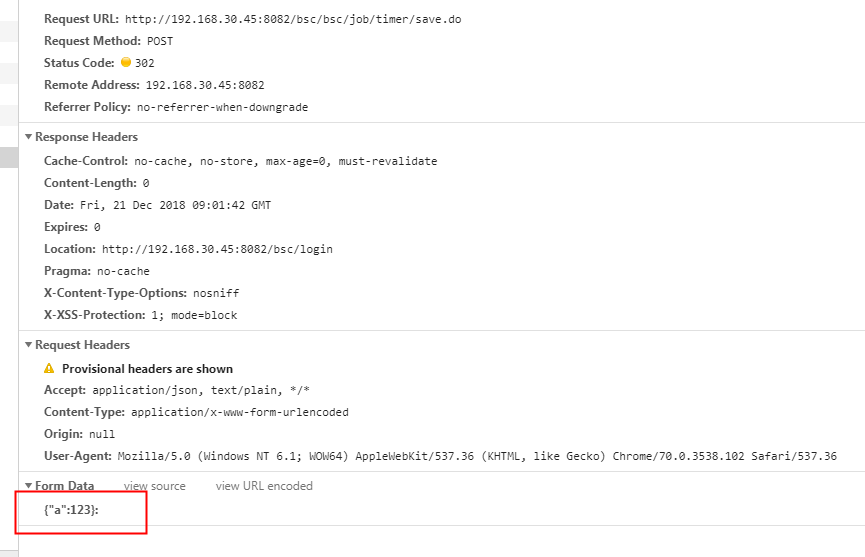
axios.post 请求传参老是失败,所传参数变成了From data的key,后面会有一个冒号。如下图:
代码如下:
var instance = axios.create({
headers: {
'content-type': 'application/x-www-form-urlencoded'
}
});
instance({
method: 'post',
url: 'http://192.168.30.45:8082/bsc/bsc/job/timer/save.do',
data: {"a":123}
}).then(
response => {
console.log(response.data);
},
response => {
console.log("error");
}
);;
