jsTree search ajax请求搜索树
原本是使用jsTree的$('#tree').jstree(true).search(v);的方法进行搜索,但是只能实现
按名字搜索,用户需要按照其他条件搜索,但是其他条件的数据量很大,考虑用ajax
去后台请求,然后完成搜索。
查了很多资料,可以通过search插件里面的ajax请求,但是不知道怎么返回数据,
才能实现搜索。
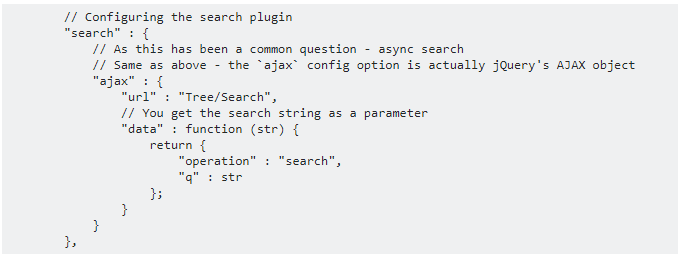
这是在网上查的写法:
$('#node_tree').jstree({
'core' : {
'data': fill_tree(),
},
"plugins": ["search", "state","themes"],
'search': {
'show_only_matches': true,
'ajax': {
'url': '/device/jstree',
'dataType': 'json',
'type': 'GET'
'data' : function(str) {
return { "search_str" : str };
}
}
我的jsTree是这样的:
function initTree() {
var to = false;
$('#tree_search').keypress(function (e) {
if (e.which == 13) {
var v = $('#tree_search').val();
$('#tree').jstree(true).search(v);
}
});
$('#tree_search').keyup(function () {
if (to) {
clearTimeout(to);
}
to = setTimeout(function () {
var v = $('#tree_search').val();
$('#tree').jstree(true).search(v);
}, 3000);
});
$('#tree').jstree({
core: {
themes: {
responsive: false
},
data: function (obj, callback) {
if (obj.id == '#') {
callback.call(this, [{
id: '#0', text: '行业', parent: '#', children: true, "state": {"opened": true}
}]);
} else if (obj.parent == '#') {
$.post('/planRests/post', {
path: '/clientPlans/findCustIndustry'
}, function (result) {
var data = result.data;
var res = [];
for (var i = 0; i < data.length; i++) {
if (data[i].industryName == null) {
continue;
}
res.push({
id: '$'+data[i].industryCode,
text: data[i].industryName,
parent: '#0',
children: true
})
}
callback.call(this, res);
});
} else if(obj.parent == '#0'){
var industryCode = obj.id.substring(1);
if (industryCode == '未知' || industryCode == '') {
industryCode = null;
}
$.post('/planRests/post', {
path: '/clientPlans/findAllByCustIndustry',
industryCode: industryCode
}, function (result) {
var data = result.data;
var res = [];
for (var i = 0; i < data.length; i++) {
var t = data[i].NAME.trim();
t = '<label title="' + t + '" style="width: 150px; overflow: hidden;text-overflow: ellipsis">' + t + '</label>';
res.push({
id: data[i].ID,
text: t,
parent: obj.id,
children: true
})
}
callback.call(this, res);
});
}
else {
var id = obj.id;
if (id == '未知' || id == '') {
id = null;
}
$.post('/planRests/post', {
path: '/clientPlans/findAllByCustId',
custId: id
}, function (result) {
var data = result.data;
var res = [];
for (var i = 0; i < data.length; i++) {
var t = data[i].CUST_NAME.trim();
t = '<label title="' + t + '" style="width: 150px; overflow: hidden;text-overflow: ellipsis">' + t + '</label>';
res.push({
id: '*'+data[i].ID,
text: t,
parent: obj.id,
children: false
})
}
callback.call(this, res);
});
}
}
},
types: {
default: {
icon: 'fa fa-folder m--font-brand'
},
file: {
icon: 'fa fa-folder m--font-brand'
}
},
search: {
'case_insensitive': true,
'show_only_matches' : true
},
plugins: ['search', 'sort', 'types']
}).on('select_node.jstree', function (e, data) {
$('html').scrollTop(0);
selectData();
});
}
不知道ajax的返回应该怎么写