疑问:
子元素什么时候可以同时从水平和竖直方向超出父元素的范围?
什么时候会从水平方向超出?
什么时候会从竖直方向超出?
首先,在HTML中,一个父元素包裹着一个子元素
<div class="parent">
<div class="child"></div>
</div>
第二步:在CSS中设置父元素和子元素的范围,其中子元素的宽高是大于父元素的宽高的:
.parent{
width:300px;
height:300px;
border: 2px solid blue;
}
.child{
width:400px;
height:400px;
border: 2px solid red;
}
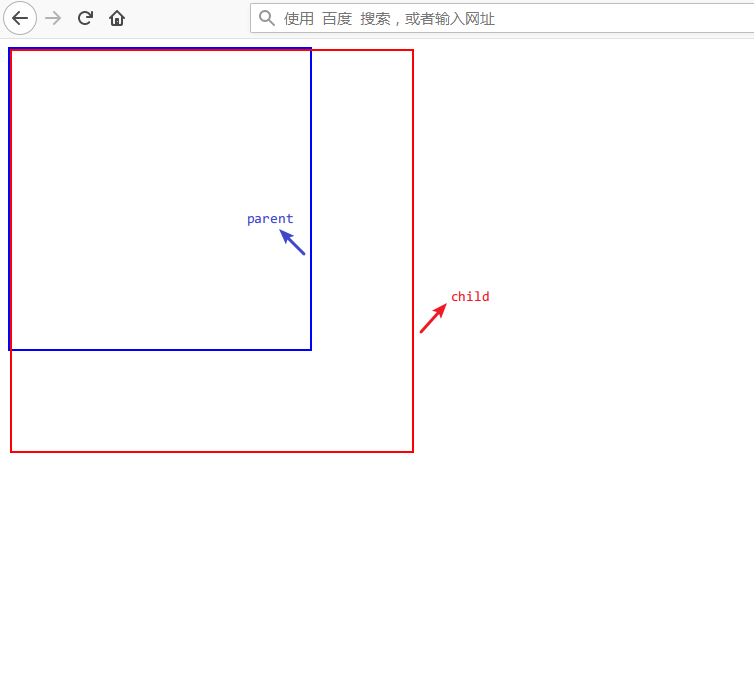
在浏览器中运行,如图,可以得到第一个结论:子元素是可以超出父元素的范围限制的,
且可以从水平和竖直的方向同时超出
第三步,我们先在HTML中添加进一些中文文字:
<div class="parent">
<div class="child"> ....很多中文文字....</div>
</div>
如图:可以发现,当加进很多中文文字时,也是可以超出<div class="child"></div>的范围限制的,
但是为什么这里会先从竖直方向超出,而不会从水平方向超出呢?
第四步:我们在HTML中添加进一些英文文文字:
<div class="parent">
<div class="child"> ....很多英文文字....</div>
</div>
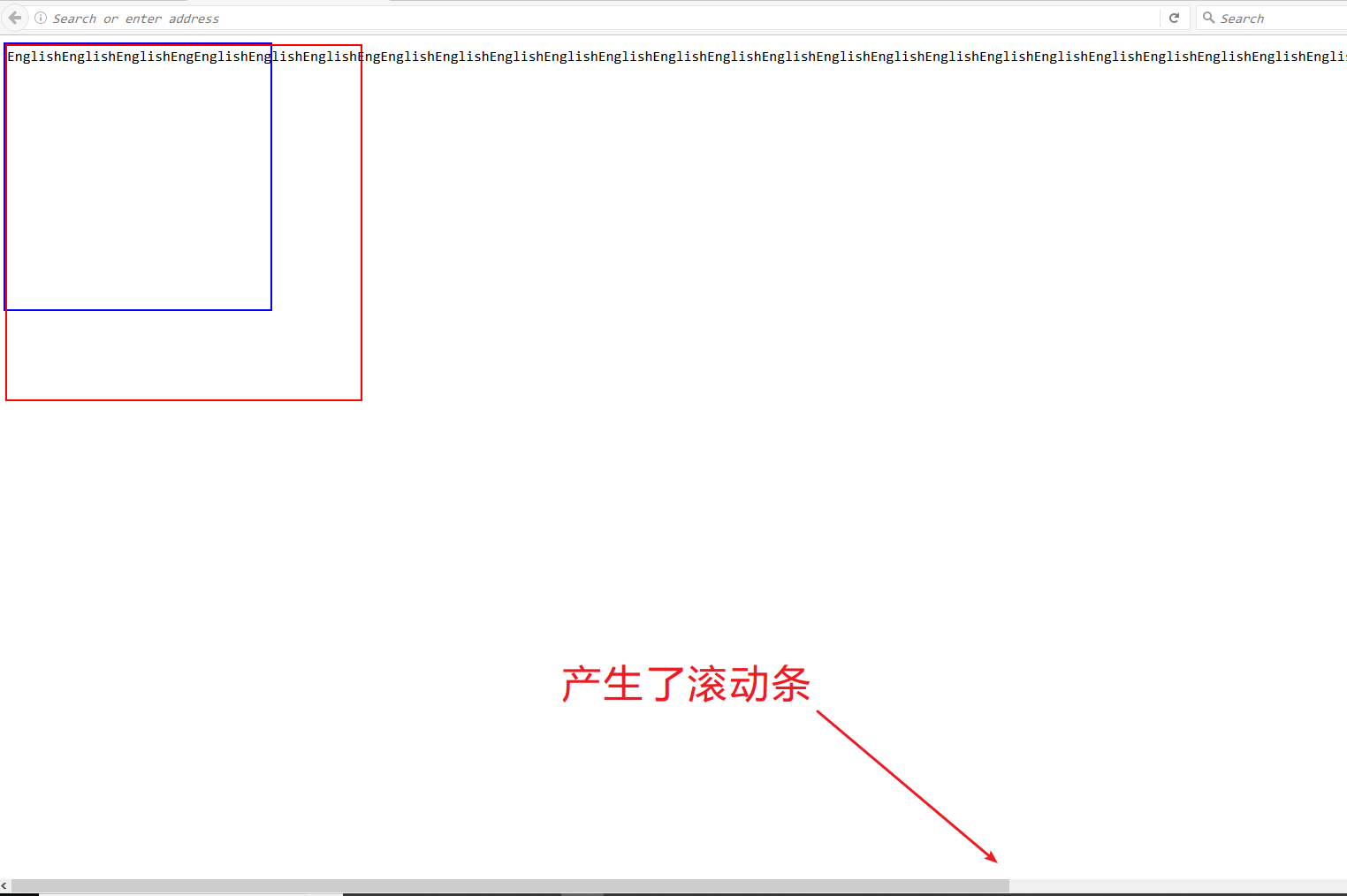
如图:可以发现,当加进很多英文文字时,也是可以超出<div class="child"></div>的范围限制的,
但是为什么这里会先从水平方向超出,而不会从竖直方向超出呢?
**
所以,究竟什么时候子元素可以同时从水**平和竖直方向超出父元素的范围?
什么时候会从水平方向超出?
什么时候会从竖直方向超出?