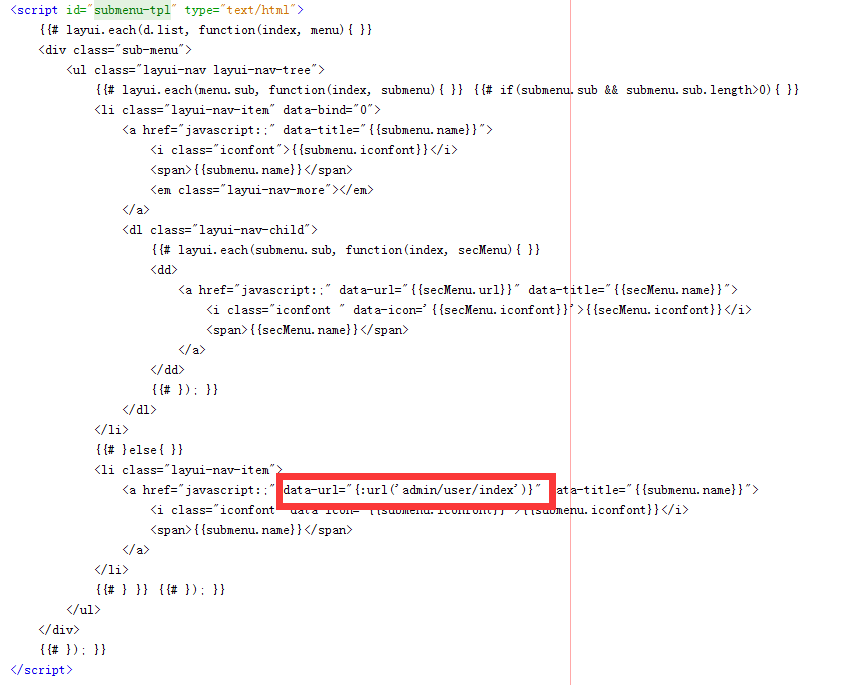
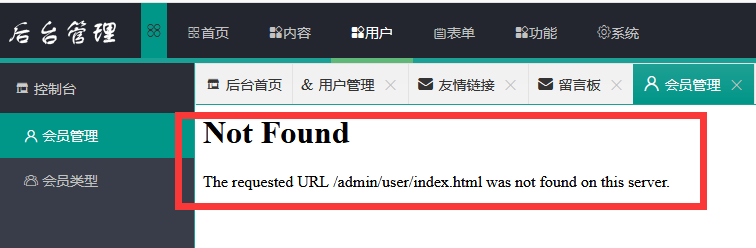
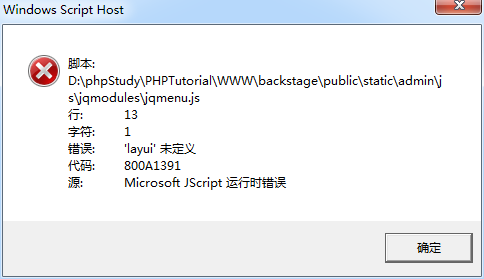
上图说明:



即使我写成静态也没有办法!


谢谢大家!
以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
在laytpl中使用data-url属性的示例代码是这样的:
<script id="submenu-tpl" type="text/html">
{{# layui.each(d.list, function(index, menu) { }}
<li class="layui-nav-iten data-url="{{menu.url}}">
<a href="javascript:;" data-title="{{menu.name}}">{{menu.name}}</a>
<dl class="layui-nav-child">
{{# layui.each(menu.sub, function(index, submenu) { }}
<dd><a href="javascript:;" data-url="{{submenu.url}}" data-title="{{submenu.name}}">{{submenu.name}}</a></dd>
{{#}}
</dl>
</li>
{{#}}
{{#}}
</script>
在这个例子中,我们为每个菜单项添加了data-url属性,并且在点击这些链接时会触发一个事件。当点击时,我们会获取data-url属性并将其传递给data-title属性。
注意:这个例子假设你的数据结构是这样子的:
let d = {
list: [
// ...
],
sub: [
// ...
]
};
然后你可以遍历列表和子菜单来生成HTML。