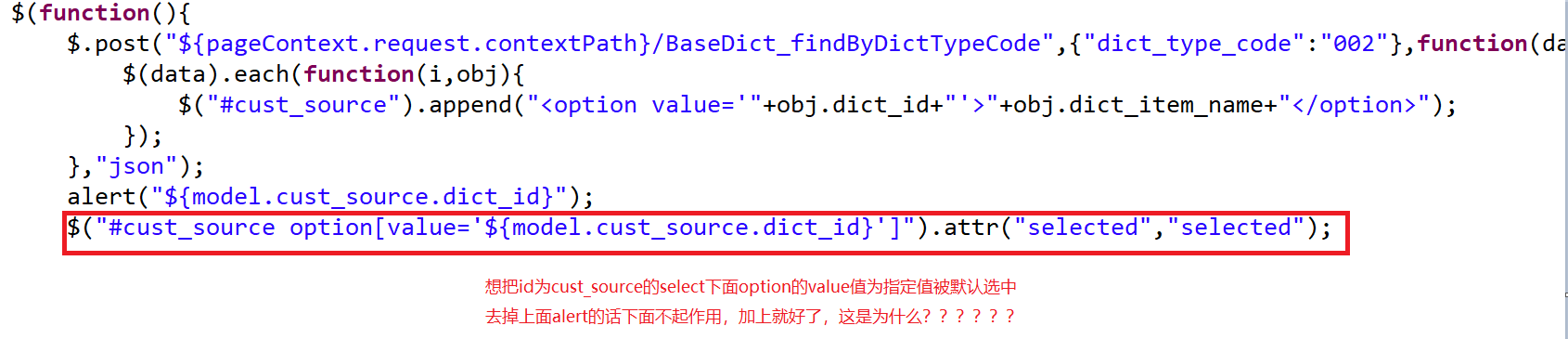
通过ajax从数据库把数据返回到页面,并添加到select标签中,然后通过选择器选出option值为指定的值被默认选中
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
ajax返回数据给select标签添加问题
收起
- 写回答
- 好问题 2 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
5条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 程序员的键盘 2019-01-05 08:58关注
程序员的键盘 2019-01-05 08:58关注ajax默认使用异步请求
alert会卡js,点击确认后才会执行下一行js
在这里,你的请求发出后,数据还没发回来,然后如果没有alert的话就立即执行了你的切换选中的操作,
因为下拉框里没有任何内容,所以你的操作是无效的。
加了alert在你没点确定之前,切换选中的操作都还不会执行,就停这么一下,ajax已经异步返回结果了,select里已经拼接了内容,
然后alert确定了就继续执行了后面的操作,select里有内容了自然就操作成功了在这里你一个是在成功的回调函数里,each拼接完select后,在each外面直接$("#cust_source").val(model.cust_source.dict_id);即可
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决评论 打赏无用 1举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
编辑预览 轻敲空格完成输入
轻敲空格完成输入- 显示为
- 卡片
- 标题
- 链接
评论按下Enter换行,Ctrl+Enter发表内容
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2022-07-01 12:30回答 4 已采纳 在success:function(obj){}这一模块中,不能直接使用obj,需要k = obj 来获取k的值,从而访问后端的返回值。
- 2022-12-15 05:58回答 3 已采纳 就是获取返回数据的result的值啊
- 2023-02-07 14:28回答 3 已采纳 后端返回数据就行 。前端可以在 success 里获取到 data就是返回的数据
- 2020-10-15 13:123. 数据处理:将从服务器返回的JSON格式数据,拼接成`<option>`标签,然后添加到`<select>`元素中。 4. Select2初始化:初始化Select2插件,并根据需要配置插件的行为(如是否允许多选、是否允许清除选项等)。 5. ...
- 2021-11-03 17:09回答 3 已采纳 为什么还要格式化,ajax不是已经提供了json的解析么,ajax 填上datatype:json即可。
- 2021-12-11 14:33回答 1 已采纳 你应该是用原生js吧用获取到的数据生成html片段,然后插入到页面中.例如: 获取到的数据是data=[ ] for(let i =0;i<data.length;i++){
- 2021-08-26 11:14回答 1 已采纳 接收不到res吗
- 2020-10-26 18:2110. **前后端交互**: 本文的实现方式涉及到前后端数据交互,前端通过Ajax发送请求,后端返回数据,然后前端接收数据并将其展示。这种交互模式是现代Web应用开发的核心,不仅提高用户体验,也使得前后端代码分离,...
- 2022-04-21 02:16回答 2 已采纳 JSON.stringify不能处理文件类型,你这种contenttype应该不需要转的,直接就可以了。不行的话,就换formdata的方式提交
- 2022-06-26 12:22回答 2 已采纳 imgList值为undefined,这样JSON.stringify不会生成这个属性名
- 2016-12-07 17:41回答 3 已采纳 导入ajax包这个js文件到html页面,调用对应的方法就行了。。如果方法都不会调用自己找基础js来看了
- 2020-12-02 23:04当请求成功(即服务器返回数据)时,会执行success回调函数。在这个回调中,我们使用`$.each()`遍历返回的Json数据数组。对于每个数据项,我们构建一个HTML表格行(`<tr>`),其中包含四个单元格(`<td>`),分别...
- 2020-10-17 11:47本文主要讲解了如何利用jQuery和Ajax技术实现网页中Select下拉框的多级关联动态绑定数据,即实现省份选择后城市下拉框动态更新的功能。通过实际的代码实例,详细说明了从后端数据库读取数据,并通过前端JavaScript...
- 2020-10-26 18:33同时,为了在选择某个选项后能够触发对应的操作,我们需要为select标签添加onchange事件处理器。 onchange事件处理器通常会调用一个JavaScript函数。这个函数的职责是根据当前选中的选项,向服务器发送请求(例如...
- 2021-11-19 12:35Cogjen的博客 Ajax数据传输: 1、传数据: 前端代码 //url:代表数据传输的地址 //type:代表传输方式 //data:需要传输的数据 //contentType:消息主体是用何种方式编码 //dataType : 传输的数据格式 // success:传输成功后执行该...
- 没有解决我的问题, 去提问
联系我们(工作时间:8:30-22:00)
400-660-0108kefu@csdn.net在线客服
- 京ICP备19004658号
- 经营性网站备案信息
 公安备案号11010502030143
公安备案号11010502030143- 营业执照
- 北京互联网违法和不良信息举报中心
- 家长监护
- 中国互联网举报中心
- 网络110报警服务
- Chrome商店下载
- 账号管理规范
- 版权与免责声明
- 版权申诉
- 出版物许可证
- ©1999-2025北京创新乐知网络技术有限公司






















