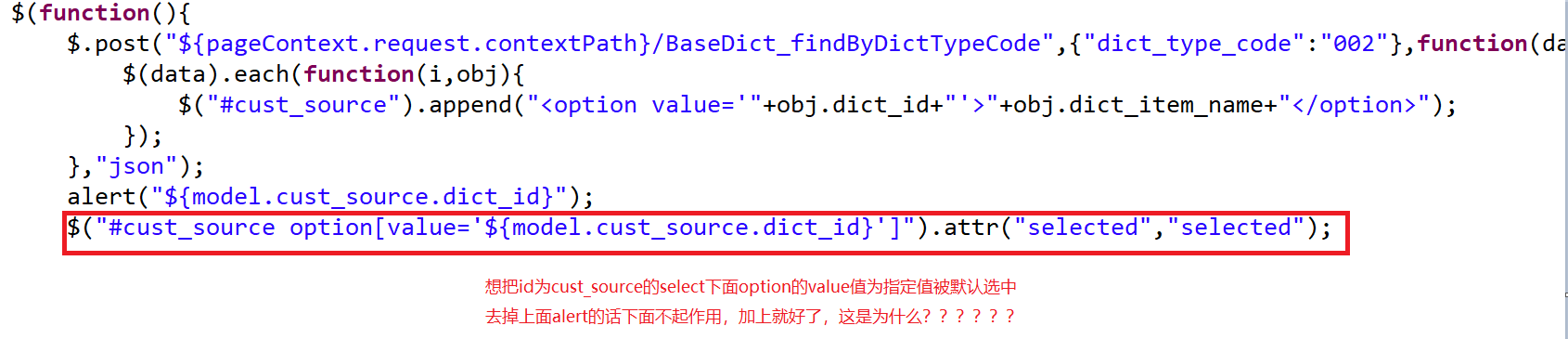
通过ajax从数据库把数据返回到页面,并添加到select标签中,然后通过选择器选出option值为指定的值被默认选中
ajax返回数据给select标签添加问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
5条回答
 程序员的键盘 2019-01-05 16:58关注
程序员的键盘 2019-01-05 16:58关注ajax默认使用异步请求
alert会卡js,点击确认后才会执行下一行js
在这里,你的请求发出后,数据还没发回来,然后如果没有alert的话就立即执行了你的切换选中的操作,
因为下拉框里没有任何内容,所以你的操作是无效的。
加了alert在你没点确定之前,切换选中的操作都还不会执行,就停这么一下,ajax已经异步返回结果了,select里已经拼接了内容,
然后alert确定了就继续执行了后面的操作,select里有内容了自然就操作成功了在这里你一个是在成功的回调函数里,each拼接完select后,在each外面直接$("#cust_source").val(model.cust_source.dict_id);即可
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
悬赏问题
- ¥15 数值计算离散正交多项式
- ¥30 数值计算均差系数编程
- ¥15 redis-full-check比较 两个集群的数据出错
- ¥15 Matlab编程问题
- ¥15 训练的多模态特征融合模型准确度很低怎么办
- ¥15 kylin启动报错log4j类冲突
- ¥15 超声波模块测距控制点灯,灯的闪烁很不稳定,经过调试发现测的距离偏大
- ¥15 import arcpy出现importing _arcgisscripting 找不到相关程序
- ¥15 onvif+openssl,vs2022编译openssl64
- ¥15 iOS 自定义输入法-第三方输入法
