2条回答 默认 最新
 天际的海浪 2019-01-05 00:13关注
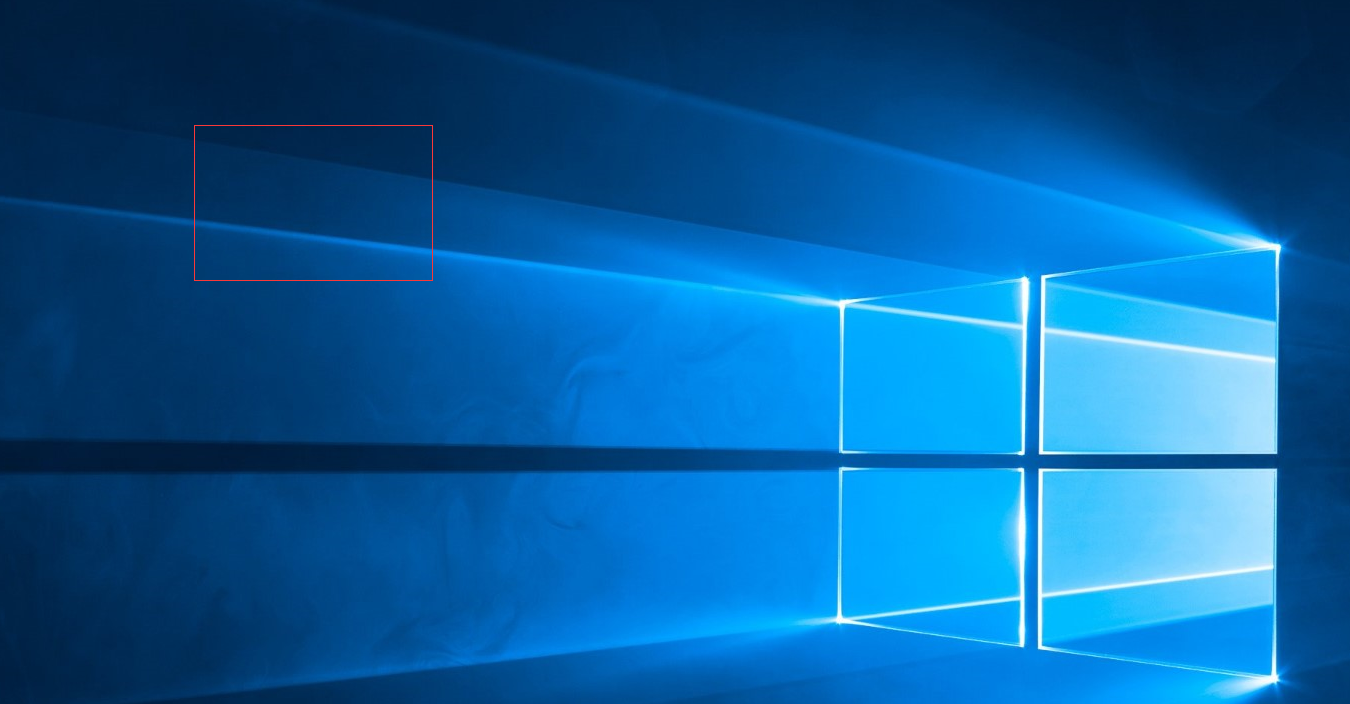
天际的海浪 2019-01-05 00:13关注用H5的canvas代替img啊,先把图片画到canvas里面,再在canvas里用strokeRect()方法画框
<canvas id="canvasId"></canvas> <script type="text/javascript"> var canvas = document.getElementById("canvasId"); var ctx = canvas.getContext("2d"); var img = new Image(); img.src = "xxxxxxxxxxxxxx.jpg"; img.onload = function () { canvas.width = img.width; canvas.height = img.height; ctx.drawImage(img,0,0); ctx.strokeStyle = "#f00"; ctx.strokeRect(30,20,100,100); ctx.strokeRect(150,50,150,100); } </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报