
这个555定时器如何将溶液中的电导率送给单片机?
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
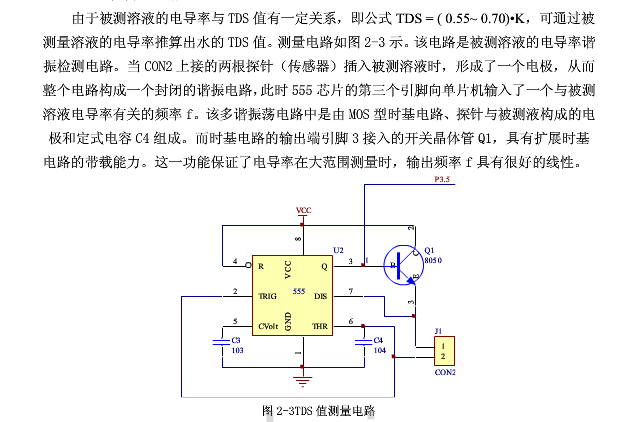
请教一下各位大佬关于TDS测量电路的问题,如图!
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 yjt1993 2019-01-15 08:48关注
yjt1993 2019-01-15 08:48关注P3.5引脚采样频率和电导率成正比,这个论文里应该有吧
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2020-11-13 16:38TDS水质测试笔是一种用于测量水体中总溶解固体(Total Dissolved Solids)含量的便携式设备。这些文件提供了TDS测试笔的设计、制造和编程的详细信息,可以帮助我们深入了解其工作原理和实现方法。 1. **TDS水质测试...
- 2020-10-11 16:10weixin_26728245的博客 tds测量电路图As I poked around the World Wide Web, I came across a small study looking at filtering an espresso sample before taking a TDS (Total Dissolved Solids) measurement. TDS is widely used to ...
- 2020-05-15 14:21在提供的“TDS水质测试笔原理图和PCB和BOM列表.zip”压缩包中,包含了关于TDS测试笔设计与制造的关键信息: 1. **原理图**:原理图是电路设计的基础,它展示了各个电子元件如何通过导线连接,形成一个完整的工作...
- 2020-11-28 15:15Tektronix是一家知名的电子测量设备制造商,他们最近推出了TDS1000B和TDS2000B系列数字储存示波器,这两大系列分别提供了2信道和4信道的选择,专为满足预算有限但对性能要求不妥协的用户设计。这两款示波器在电子...
- 2021-04-21 16:22本文档介绍的是一款带有LCD显示的便携式TDS 水质检测笔,基于瑞萨 RL78/G11 单片机设计。用来测定家庭引用水中的所有固体物质,包括矿物质、盐分以及溶解在水中的微小金属物质。通过便携式TDS 水质检测笔来测试水的...
- 2021-10-12 20:37在"行业制造-电动装置-TDS检测电路.zip"中包含的"TDS检测电路.pdf"文件很可能是详细的电路设计文档,涵盖了以上各个关键点的详细技术规格、电路图、工作原理及应用实例。通过阅读这份文档,工程师可以了解到如何构建...
- 2021-12-10 18:02水质检测TDS传感器双通道芯片BAT2U技术资料参考设计原理图: 用于水质总溶解性固体(TDS)和水温检测的专用芯片,内部集成高精密振荡电路、模数转换电路和浮点运算单元。采用专利电导率-TDS 转换算法和温度校正算法...
- 2020-12-13 15:08本文介绍了一个以TDS1000/2000/3000B系列示波器为基础构成的动态能量测试系统。它已成功地用于汽油机点火技术特性;电机过渡过程;电容、电感、电池充放电过程等方面的动态能量时域过程的智能测试。 引言 电能...
- 2021-04-22 18:10泰克数字示波器TDS520B电路原理图PDF档以及元器件定位图; 泰克数字示波器TDS520B维修手册PDF档; 附带泰克数字示波器型号TDS784C固件(Firmware); 更多有关泰克示波器电路原理图、维修手册、固件下载地址;
- 2022-07-14 19:06这是一款arduino兼容的TDS传感器,用于测量水的TDS值,TDS数值可反应水的洁净程度,可应用于生活用水、水培等领域的水质检测。 TDS (Total Dissolved Solids),中文名:总溶解固体,又称溶解性固体总量,表明1升水中...
- 2021-08-30 10:14>行者<的博客 TDS 用来表示测定溶解在水中的所有固体物质,包括矿物质、盐分以及溶解在水中的微小金属物质,说白了,其值的大小反映了水质的好坏,为此我们设计一款基于电极测量法的TDS水质检测模块。下面为该模块设计原理及功能...
- 2025-04-02 10:02文章详细介绍了基于微控制器的SPI(串行端口接口)启动电路的设计与实现过程。这一电路利用了PIC12F629微控制器作为核心,通过三个主要引脚(SCLK、SDIO、CSB)进行SPI通信控制。该设计的核心在于电路在上电时能够...
- 2024-07-26 15:53特纳斯电子的博客 1.GND:电源负极2.VCC:电源正极3.AO:模拟量输出该产品专为arduino设计,即插即用,使用简单方便。3.3~5.5V的宽电压供电,...TDS探头为防水探头,可长期浸入水中测量。该产品可应用于生活用水、水培等领域的水质检测。
- 2022-04-29 16:31例如,了解如何设置中断、定时器和串行通信,以及如何将接收到的TDS值转换为实际的浓度单位(如ppm或mg/L)。 此外,压缩包中的说明书可能包含传感器的电气特性、校准方法和故障排查指南。电气特性包括工作电压、...
- 2021-11-28 19:47标题中的"TDS水质测试笔设计资料"涉及到的是一个专门用于检测水中总溶解固体(Total Dissolved Solids,简称TDS)的便携式设备。TDS是衡量水中矿物质、离子和其他可溶性物质含量的指标,常用于评估水的纯净度。在...
- 2021-05-22 11:13**TDS(Theming and Design System)** 是一个框架或工具集,主要用于创建和维护一致的设计语言和用户体验。它提供了一套预定义的组件、样式和交互规则,以确保跨平台和跨应用的一致性。在"Exemplos-TDS"压缩包中,...
- 2022-08-10 19:44该芯片内部集成了高精密振荡电路、模数转换电路和浮点运算单元,采用专利电导率-TDS 转换算法和温度校正算法,快速实现水质 TDS 的检测,并在较宽的温度范围内实现自动温度校正,降低 TDS 值随温度变化带来的测量...
- 2013-03-21 09:57泰克TDS2000系列示波器是一款功能强大的电子测量设备,通常用于电子电路分析和故障诊断。编程手册是针对那些希望使用程序控制的方式操作和集成这些示波器到自动化测试系统中的用户。使用NI-VISA(Virtual Instrument...
- 没有解决我的问题, 去提问