服务器端能接受到微信发来的消息,拼好的XMl格式返给微信端时,
微信端收不到,请求大神解决一下,万分感谢
var sha1 = require('sha1');
var Wechat = require('./wechat')
var getRawBody = require('raw-body')
var util = require('../libs/util')
var answer = require('./answer')
module.exports = function (opts) {
var wechat = new Wechat(opts)
return async function(ctx,next){
var token = opts.token;
var signature = ctx.query.signature
var nonce = ctx.query.nonce
var timestamp = ctx.query.timestamp
var echostr = ctx.query.ecostr
var str = [token,timestamp,nonce].sort().join('')
var sha = sha1(str)
console.log('+++++'+ctx.method)
if(ctx.method === 'GET'){
if(sha ===signature){
ctx.body = ctx.query.echostr
}else {
ctx.body = 'wrong'
}
}else if(ctx.method === 'POST'){
if(sha ===signature){
ctx.body = ctx.query.echostr
}else {
ctx.body = 'wrong'
return false
}
var data = await getRawBody(ctx.req,{
length : ctx.length,
limit : '1mb',
encoding : ctx.charset
})
var content = await util.parseXmlAsync(data)
console.log('content+++++'+content+'-------'+content.xml)
if(content.xml.MsgType === 'text'){
var now = new Date().getTime()
var output=answer.text(content.xml)
ctx.body=output;
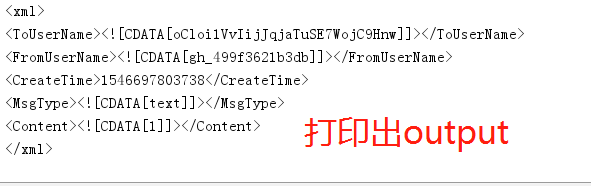
console.log(output)
}
}
}
}
控制台输出返回给微信端的XML
微信端反应