场景:网页中要调外部传感器的数据.老大给了我一个外网的接口,让我自己去调.我自己也测了这个接口没问题,是有数据的

但我自己调这个接口,却一直显示连接成功,但没有数据返回来.

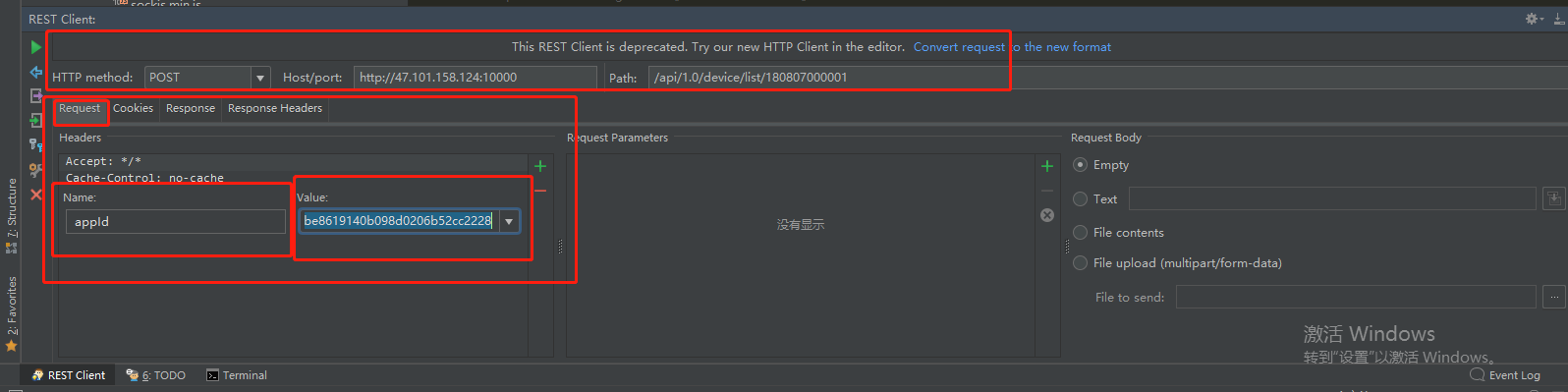
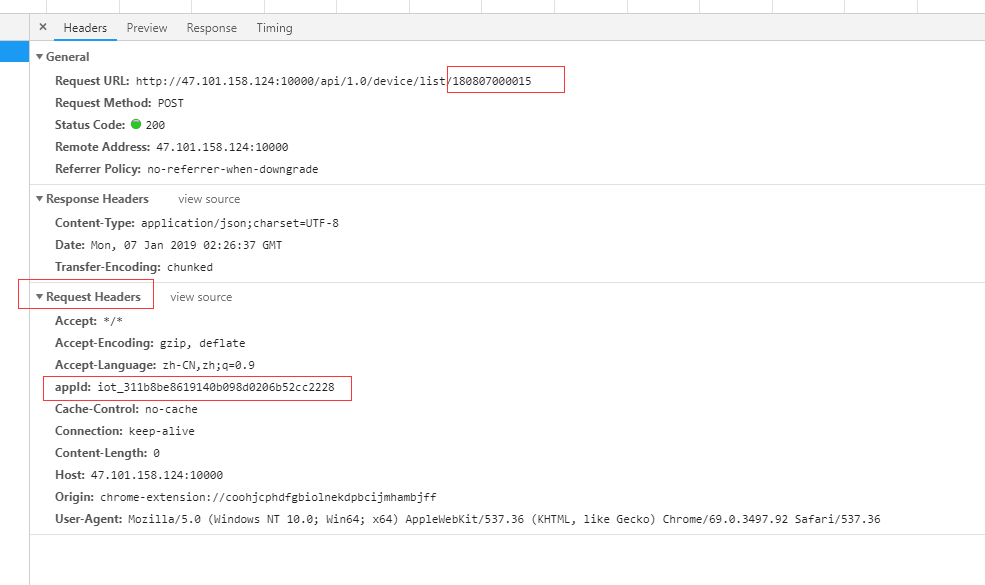
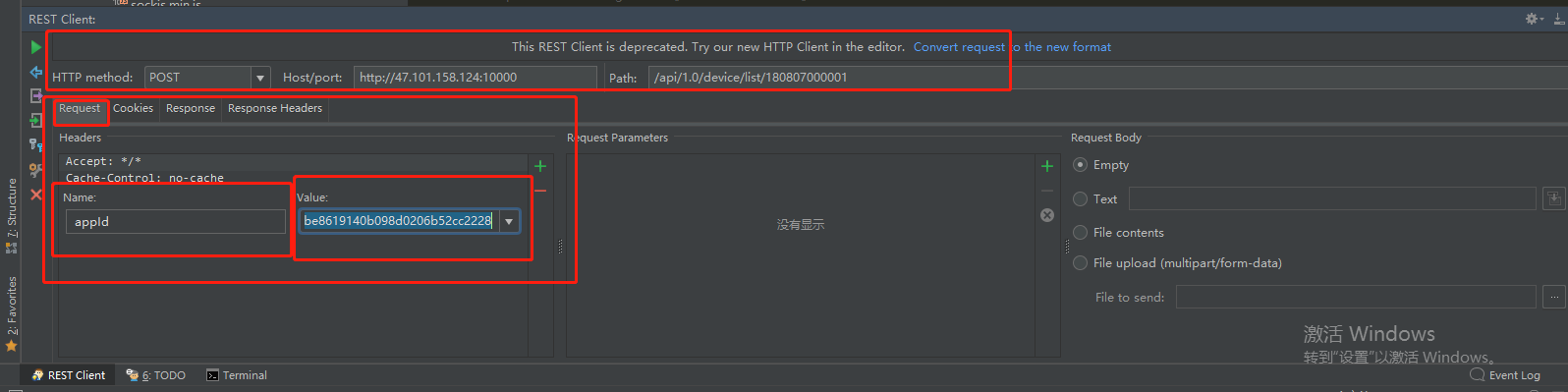
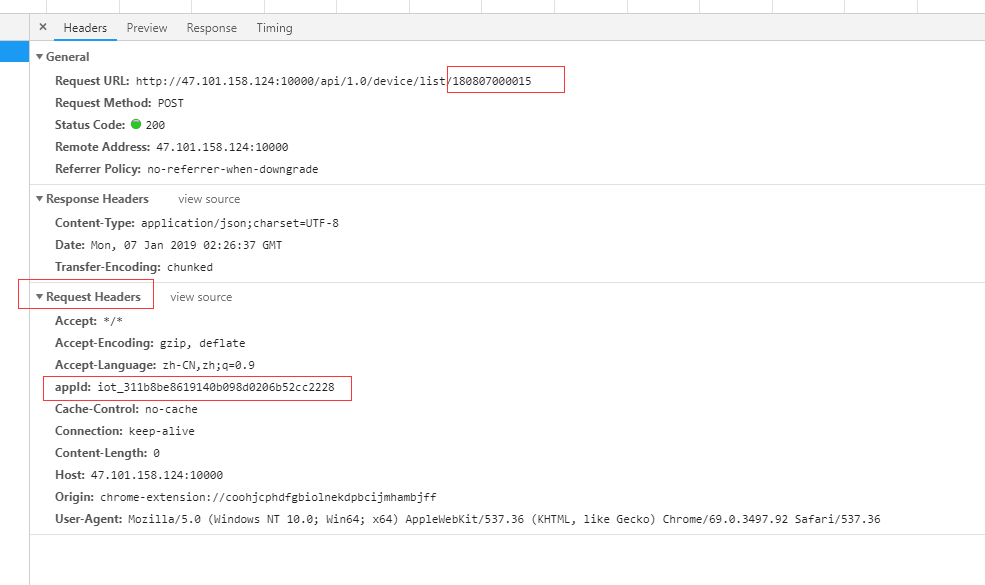
我问后端,什么原因.他说我没有给请求头传参,说让我在请求头里传参,像图里面一样传个appId

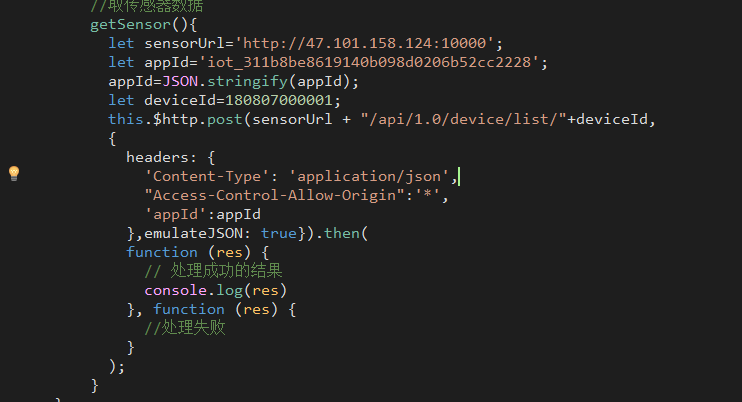
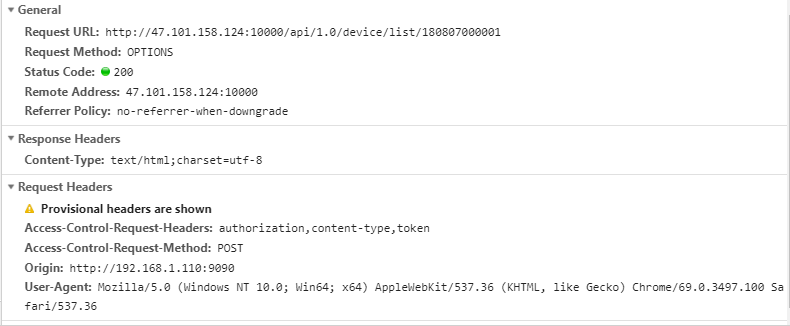
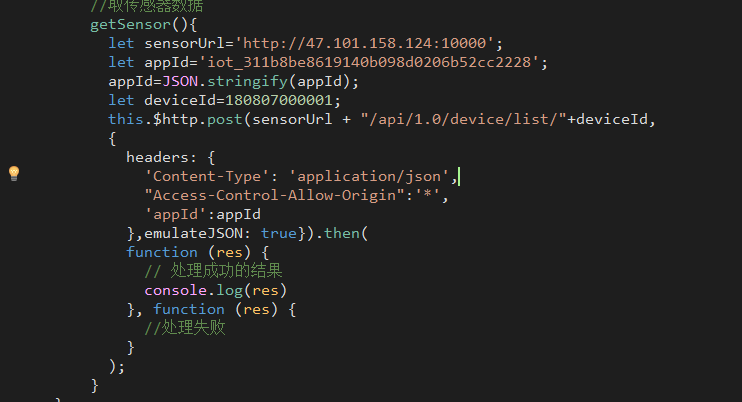
可我在代码里写了啊,但在上上张图里,请求头并没有什么变化啊.下面是我写的代码

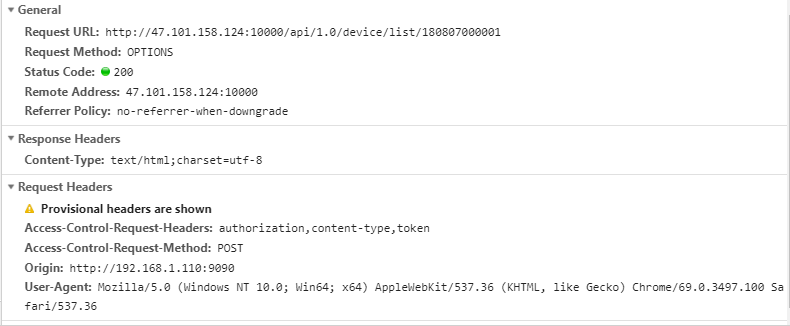
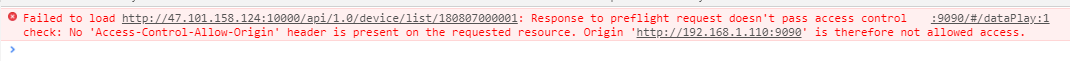
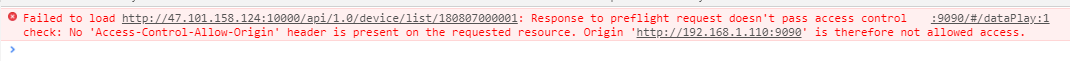
控制台一直报这个错误

请问大佬们,我到底是哪里写错了啊,我该如何解决这个问题,请教一下我这个菜鸟!!!
场景:网页中要调外部传感器的数据.老大给了我一个外网的接口,让我自己去调.我自己也测了这个接口没问题,是有数据的

但我自己调这个接口,却一直显示连接成功,但没有数据返回来.

我问后端,什么原因.他说我没有给请求头传参,说让我在请求头里传参,像图里面一样传个appId

可我在代码里写了啊,但在上上张图里,请求头并没有什么变化啊.下面是我写的代码

控制台一直报这个错误

请问大佬们,我到底是哪里写错了啊,我该如何解决这个问题,请教一下我这个菜鸟!!!
要确认server端允许你的地址跨域访问。
从你的截图看,server端是http://47.101.158.124:10000
在这个端口上提供服务的程序要允许你的客户端地址跨域访问才行。
不光是POST,还有OPTIONS,都要在服务器端被允许才行。