打算再html中通过meta的Cache-Control:no-cache/ no-store来禁止页面的缓存,可是无论如何都不起作用,刷新页面时css/js脚本一直都是from cache,请问这是什么原因,改如何解决,难道是一定要通过服务器才能控制页面的缓存吗?
网上查了很多资料,大都是一篇文章copy来copy去没有一点建设性的意义,还请大神给指点下:
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<!-- <meta http-equiv="Cache-Control" content="max-age=0" /> -->
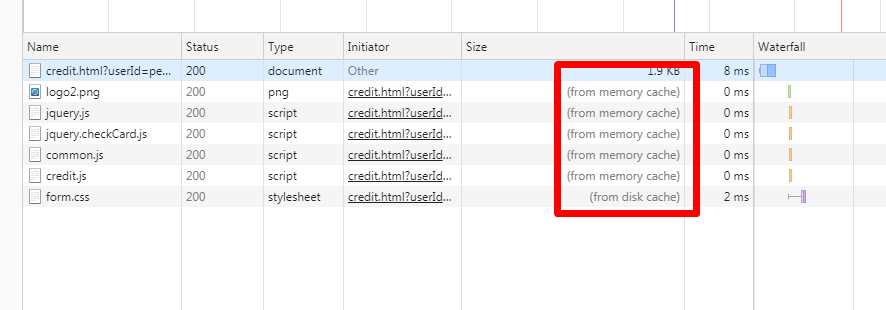
上面是页面meta信息的设置,下面是反复刷新页面时,资源的请求情况,依然是直接获取的cache:
求问什么原因?如何解决?
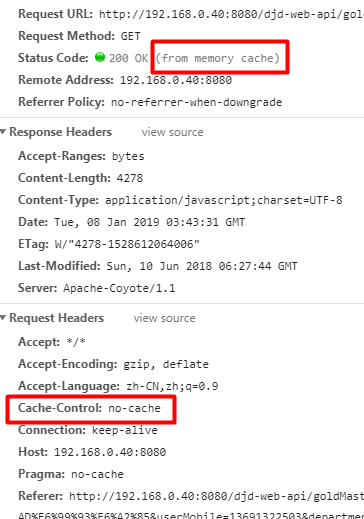
这张图看着更奇怪,下面请求头的意思应该是已经收到页面meta声明的缓存策略了no-cache,但是整个请求结果还是from memorey cache....