用canvas 与 webSocket 做一个在移动端签名并在pc端实时展示签名轨迹的功能
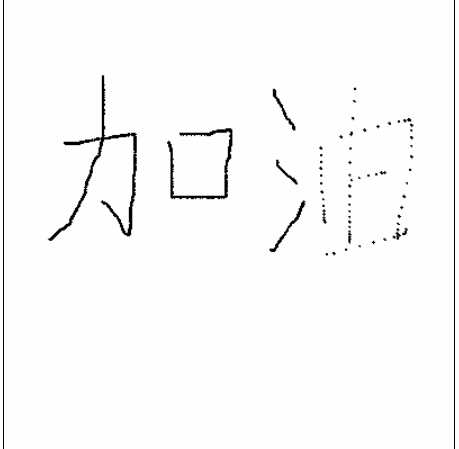
功能实现后发现,如果在签名时滑动太快,触发事件则无法全部响应,导致在pc端展示时出现断点, 虚线等情况。(图片一会上传)。
功能大概的实现方式就是:当touchmove 执行时 获取 x轴与y轴的数值,通过 webSocket的send() 方法传值给后台,后台接到数据以后在返回到 jsp。
滑动代码:
canvas.addEventListener("touchmove", function(e){// 触摸移动中
e.preventDefault(); //阻止屏幕滚动
var x = e.changedTouches[0].clientX - e.target.offsetLeft;
var y = e.changedTouches[0].clientY - e.target.offsetTop;
cxt.lineTo(x,y); //定义线条结束坐标
cxt.strokeStyle=color; //线条颜色
cxt.fillStyle = color; //填充颜色
var fromName = self;
var toName = $("#userlist").val(); //发给谁
var type = "coord";
var content = x+'_'+y;
var msg = fromName + "," + toName + "," + content + "," + type;
ws.send(msg);//传值给后台
cxt.stroke();//画出线条方法。
}, false)
展示图片代码
ws.onmessage = function(evt) {
var data = evt.data;
var o = eval('(' + data + ')');//将字符串转换成JSON
var oGC = oC.getContext('2d');
var coordArry = o.data.split("_");//接后台传的值
var x = coordArry[0];//通过 x轴与 y轴 出现签名笔记
var y = coordArry[1];
oGC.moveTo(x-1,y-1);
oGC.lineTo(x,y);
oGC.lineWidth = 1;
oGC.stroke();
};
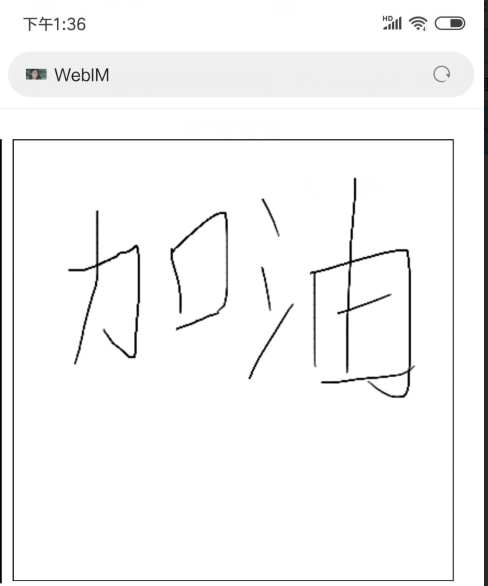
移动端展示(移动端滑动快慢都不会出现断点)
滑动太快时PC端展示效果

本人 H5 与 JS 都是菜鸟一枚,希望各位大神回帖的时候能详细的说一下。尽量给予直接的代码帮助。如果觉得40C币,有点少我在加40C也可以。
