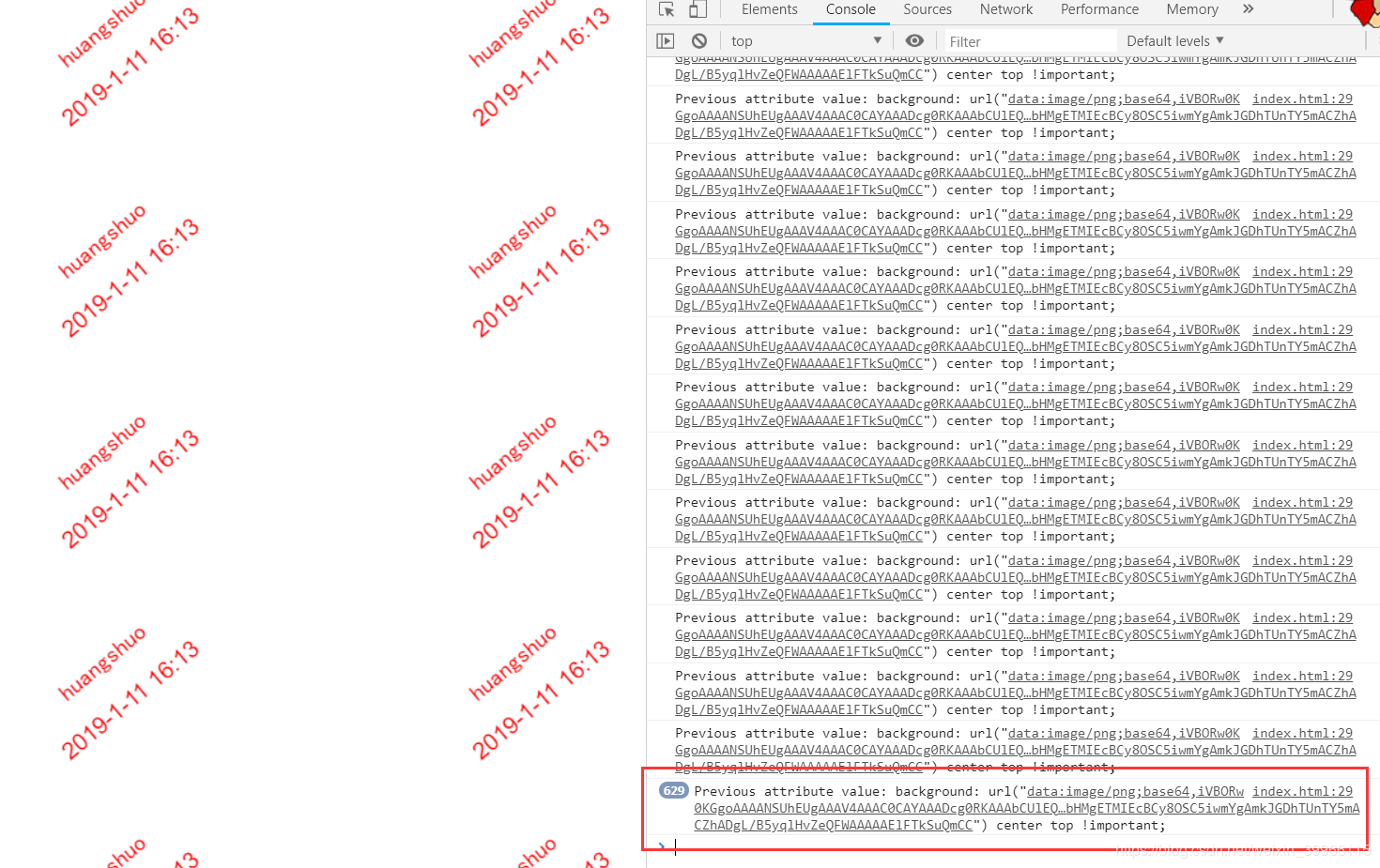
今天做了一个水印防止消除的需求。我生成水印的方式是通过canvas中生成一张图片放在,body标签的背景图片。防消除用的就是MutationObserver去监听body标签中的属性是否变化,变化就重新生成水印。但是我在chrome浏览器测试取消背景图片这个样式的时候,会一直调用callback函数,这里就有点搞不明白了,希望大神能够解惑。
代码
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script type="text/javascript" src="js/jquery-1.4.4.min.js" ></script>
<script src="js/jquery.waterMarker.js"></script>
<script>
var myDate = new Date();
//获取当前年
var year=myDate.getFullYear();
//获取当前月
var month=myDate.getMonth()+1;
//获取当前日
var date=myDate.getDate();
var h=myDate.getHours(); //获取当前小时数(0-23)
var m=myDate.getMinutes(); //获取当前分钟数(0-59)
var s=myDate.getSeconds();
var now = year+"-" + month + "-" + date + " " + h + ":" + m + "";
jQuery(function(){
waterMaker("huangshuo",now);
//此处callback函数会一直调用,影响浏览器性能
var callback = function (records) {
records.map(function (record) {
console.log('Previous attribute value: ' + record.oldValue);
var judge = record.oldValue + "";
var b = "background";
if(judge.match(b)){
waterMaker("huangshuo",now);
//mo.disconnect();
//mo.observe(element[0], options);
}
});
};
var mo = new MutationObserver(callback);
//var element = document.getElementById('#my_element');
var element = document.getElementsByTagName("body");
//alert(element[0])
var options = {
'attributes': true,
'attributeOldValue': true,
}
mo.observe(element[0], options);
})
</script>
<body>
<div class="waterMakertClass"></div>
</body>
</html>