有一个Qlabel可以通过鼠标改变大小,我想向QT中添加一张图片! 不想改变图片的大小
当图片小于Qlabel时,就会增加图片!直到把Qlabel填满!
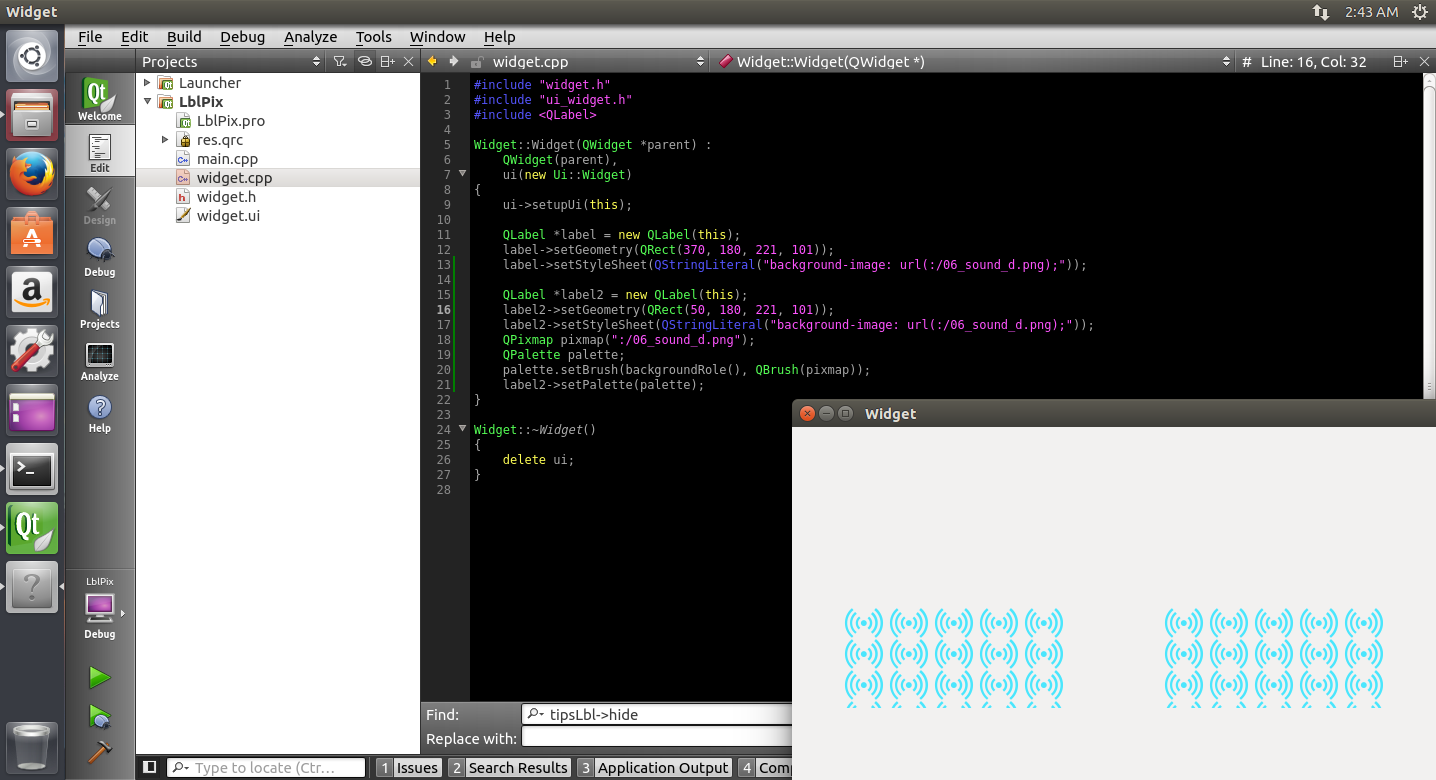
QT添加图片用图片填充Qlabel
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 qtchen_1988 2019-01-18 12:26关注
qtchen_1988 2019-01-18 12:26关注试试:label->setStyleSheet(QStringLiteral("background-image: url(:/test.png);"));
 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
