<template>
<div>
<template>
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
prop="0"
label="第一列"
width="180">
</el-table-column>
<el-table-column
prop="1"
label="第二列"
width="180">
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
export default {
name: "index2",
data() {
return {
"logicData": [
{
"name": "第一列",
"id": 0,
"rowList": [
{
"id": 0,
"value": "row1"
},
{
"id": 1,
"value": "row2"
}
]
},
{
"name": "第二列",
"id": 1,
"rowList": [
{
"id": 0,
"value": "row1"
},
{
"id": 1,
"value": "row2"
}
]
}
],
tableData:[
{
0:"row1",
1:"row1"
},
{
0:"row1_补位",
1:"row2"
},
{
0:"row2",
1:"row1"
},
{
0:"row2_补位",
1:"row2"
}
]
}
}
}
</script>
<style scoped>
</style>

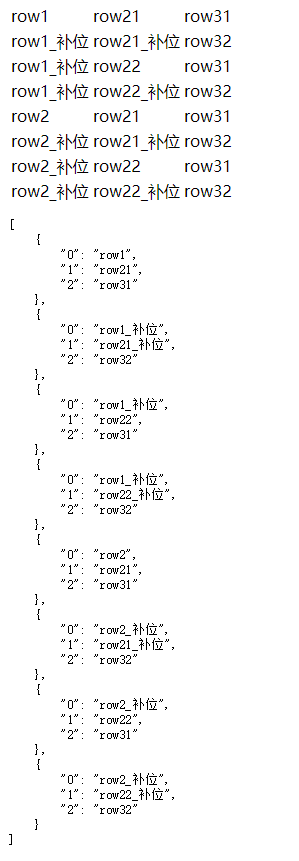
如图是一个动态横向树形表格渲染的问题,代码和贴图是示例数据和展现效果。代码都是写死的数据,实际需要写出逻辑动态生成数据渲染表格。logicData和tableData都是写死数据。实际logicData数组中元素都是可以不断添加的,tableData为表格所需数据(需根据logicData动态生成)
大致思路:
logicData是一个可动态添加的数组,数组中每次加一个对象,表格就增加一列。表格的列prop绑定对象里id属性的值。如效果图中的0和1就是logicData中两个对象的id值
rowList是当前对象对应的列的表格值。第一列的值有row1和row2.所以第一列有两行,如图。但是每行下有个补位值row1_补位和row_2补位。
补位值是因第2列中行数生成的。logicData中的第二列,是以第一列的每行作为父级填充表格数据。即如图关系箭头。所以当第一列有两行时。第二列也有两行时,结果就是2*2行。如果继续加入第三列,且第三列也有2行数据,那么第三列的每行以第二列的每行作为父级循环填充表格。则最终表格有2*2*2行。
代码中tableData是logicData经过逻辑代码得出来的。有前辈能写下逻辑代码。动态生成tableData吗?酬谢。
表格整体其实就是横向树形表格。补位最后可合并起来。不需要展示。感谢解答