<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
p:nth-last-child(1){
color: red;
}
</style>
</head>
<body>
<div class="box">
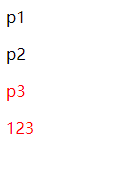
<p>p1</p>
<p>p2</p>
<p>p3</p> <!-- 这个确实可以被选中 -->
</div>
<!-- 为什么这个p没有被选中呢 按道理说是属于body标签的倒数第一个元素,应当被选中-->
<p>123</p>
</body>
</html>CSS伪类,nth-last-child问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-