
想问下
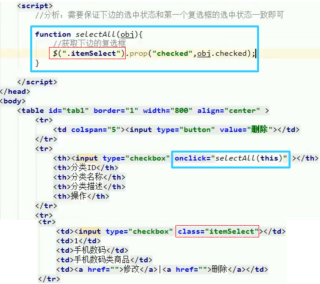
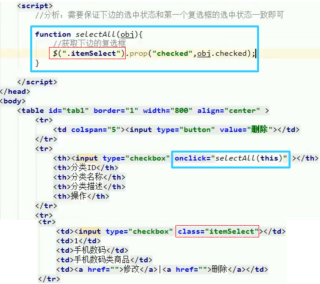
HTML加载是由上而下的顺序,所以在<script></script>内定义的函数中 $(".itemSelect") 这个类选择器,能获取吗?为什么不报错?
或者请告知这页代码的执行顺序流程是什么?谢谢 附上参考文章更好!谢谢!

想问下
HTML加载是由上而下的顺序,所以在<script></script>内定义的函数中 $(".itemSelect") 这个类选择器,能获取吗?为什么不报错?
或者请告知这页代码的执行顺序流程是什么?谢谢 附上参考文章更好!谢谢!
你要知道函数要调用了才能执行,页面加载到script标签时,它只会解析你的selectAll函数,并不会进入到里面,只有执行了这个函数才会进入它而执行里面的语句,所以这个函数里面的语句只要没有语法问题就不会报错。