萌新刚接触vue,百度搜索了很多给template传值的方式,自己尝试了都没有效果。
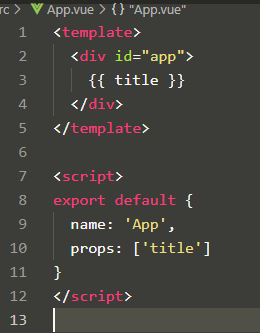
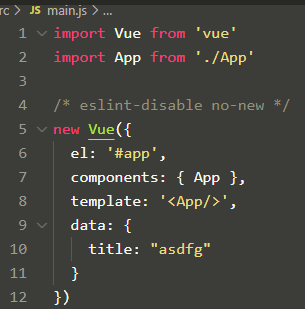
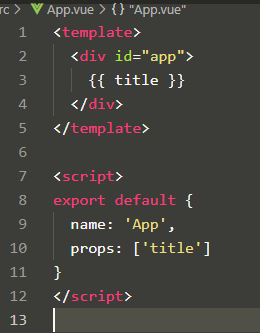
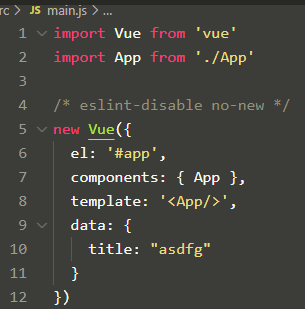
下面是代码:


请问如何将main.js中的title值传到template中?
萌新刚接触vue,百度搜索了很多给template传值的方式,自己尝试了都没有效果。
下面是代码:


请问如何将main.js中的title值传到template中?
你的main.js文件里面的代码写错了,首先这个文件一般都是声明一些全局方法的地方,你在这里用new Vue我是没试过不知道可不可以而且看到你的那条注释的代码应该是编辑器提示你报错了被你处理掉了。另外你在main里面用import引用了外部组件APP然后你自己又new了一个APP,总之错误很多,建议按照顺序再读一下文档,操作一下。