
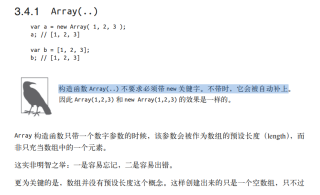
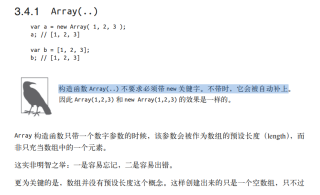
我选中的这句话 我不是很能理解。new关键字会在函数运行时隐式地执行this=Object.create(fn.prototype),并把这个this return出去
那么new加不加关键字执行结果肯定是不一样的 ,书中说Array不加new关键字会自动补上?仅仅因为Arrar是内置函数所以会自动补上new关键字吗,不是很理解,想请教大神一下

我选中的这句话 我不是很能理解。new关键字会在函数运行时隐式地执行this=Object.create(fn.prototype),并把这个this return出去
那么new加不加关键字执行结果肯定是不一样的 ,书中说Array不加new关键字会自动补上?仅仅因为Arrar是内置函数所以会自动补上new关键字吗,不是很理解,想请教大神一下
它就是在Array内置函数中判断如果this的的原型不是Array 则用new重新调用一下。
类似于下面自定义对象的做法
function myObj(n) {
if (this==undefined || this.__proto__!=myObj.prototype){
return new myObj(...arguments);
}
this.name = n;
}
myObj.prototype.fun = function () {
alert(this.name);
}
let a = new myObj(5);
a.fun();
let b = myObj(3);
b.fun()