

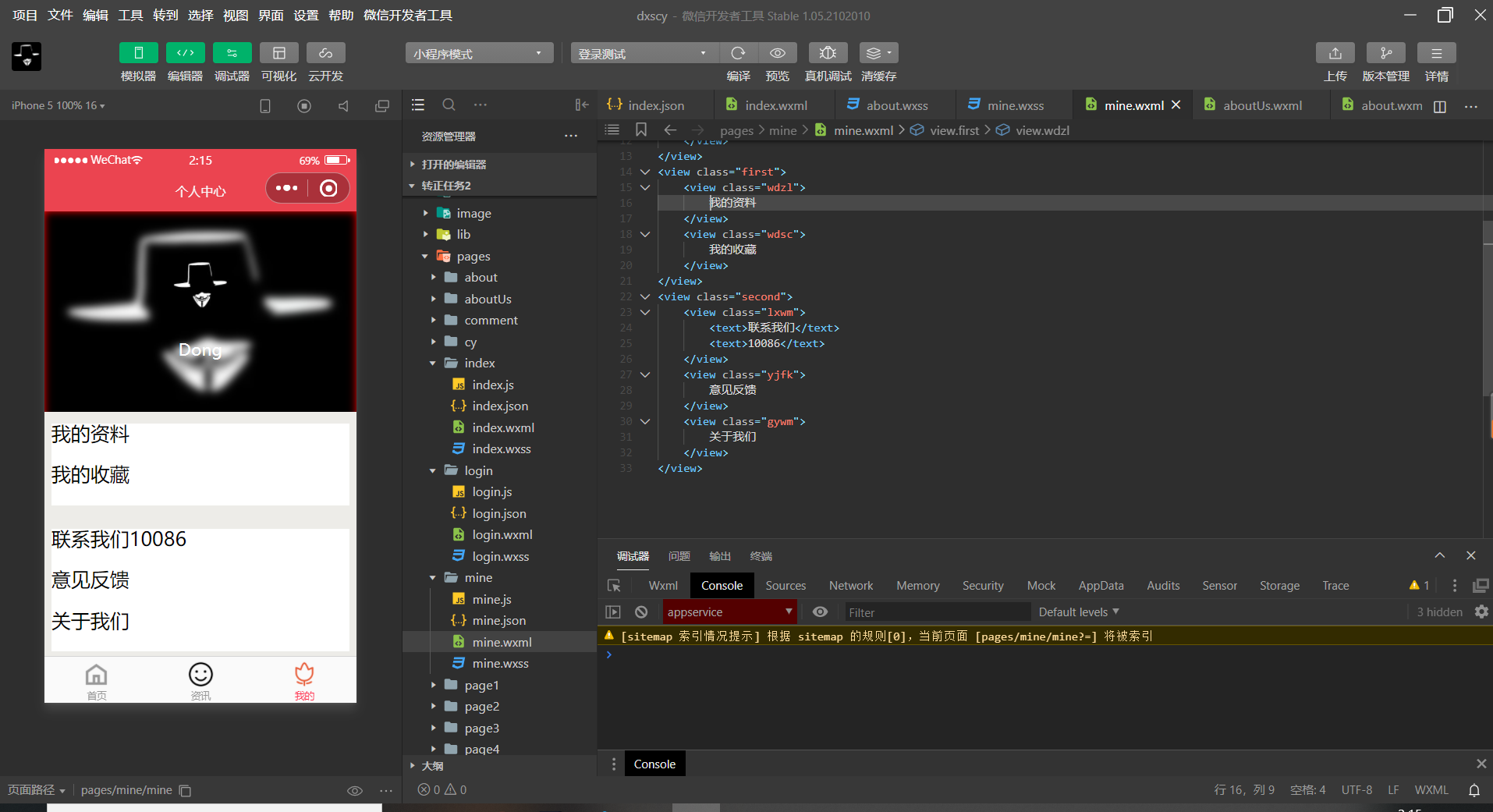
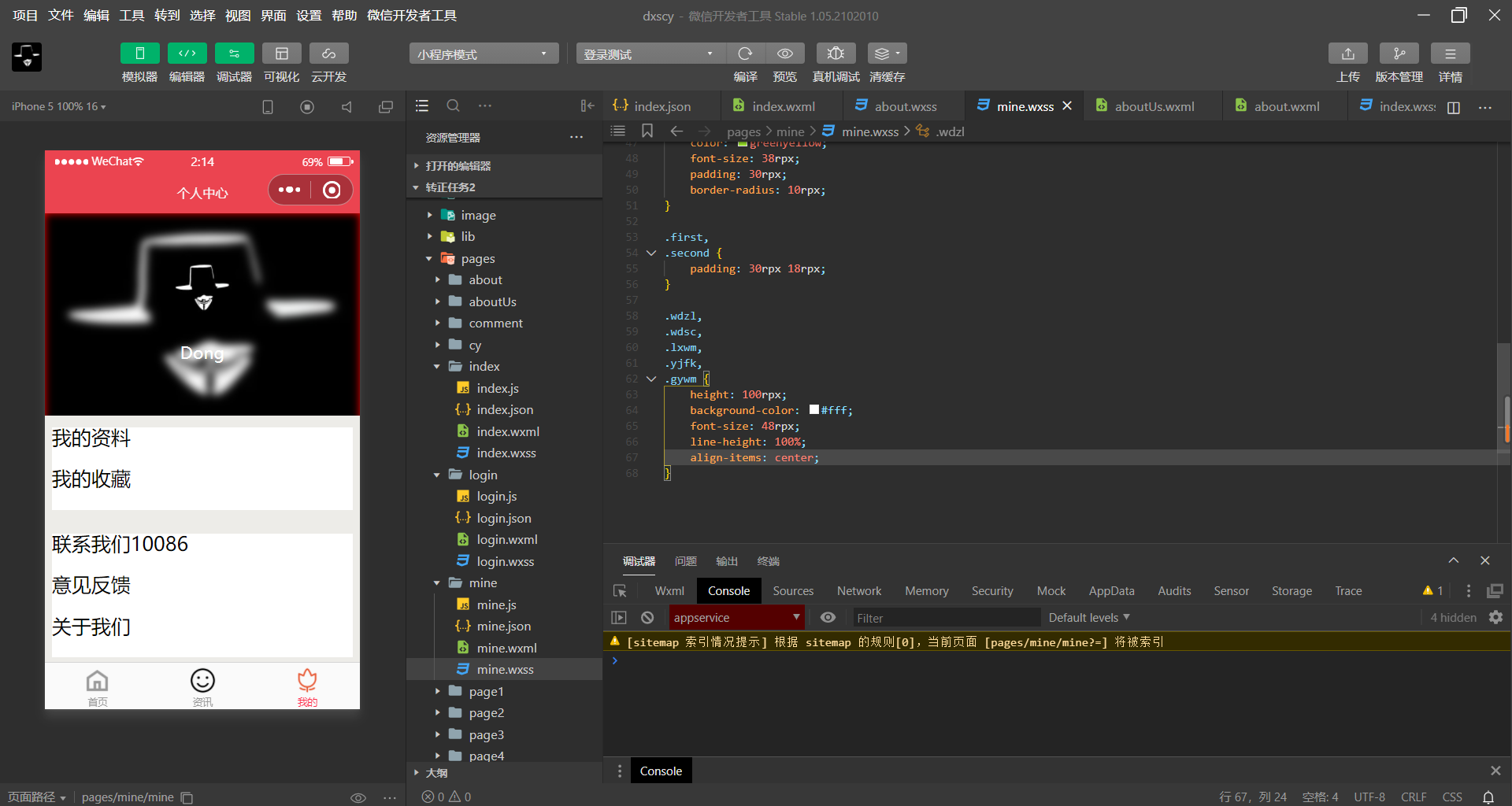
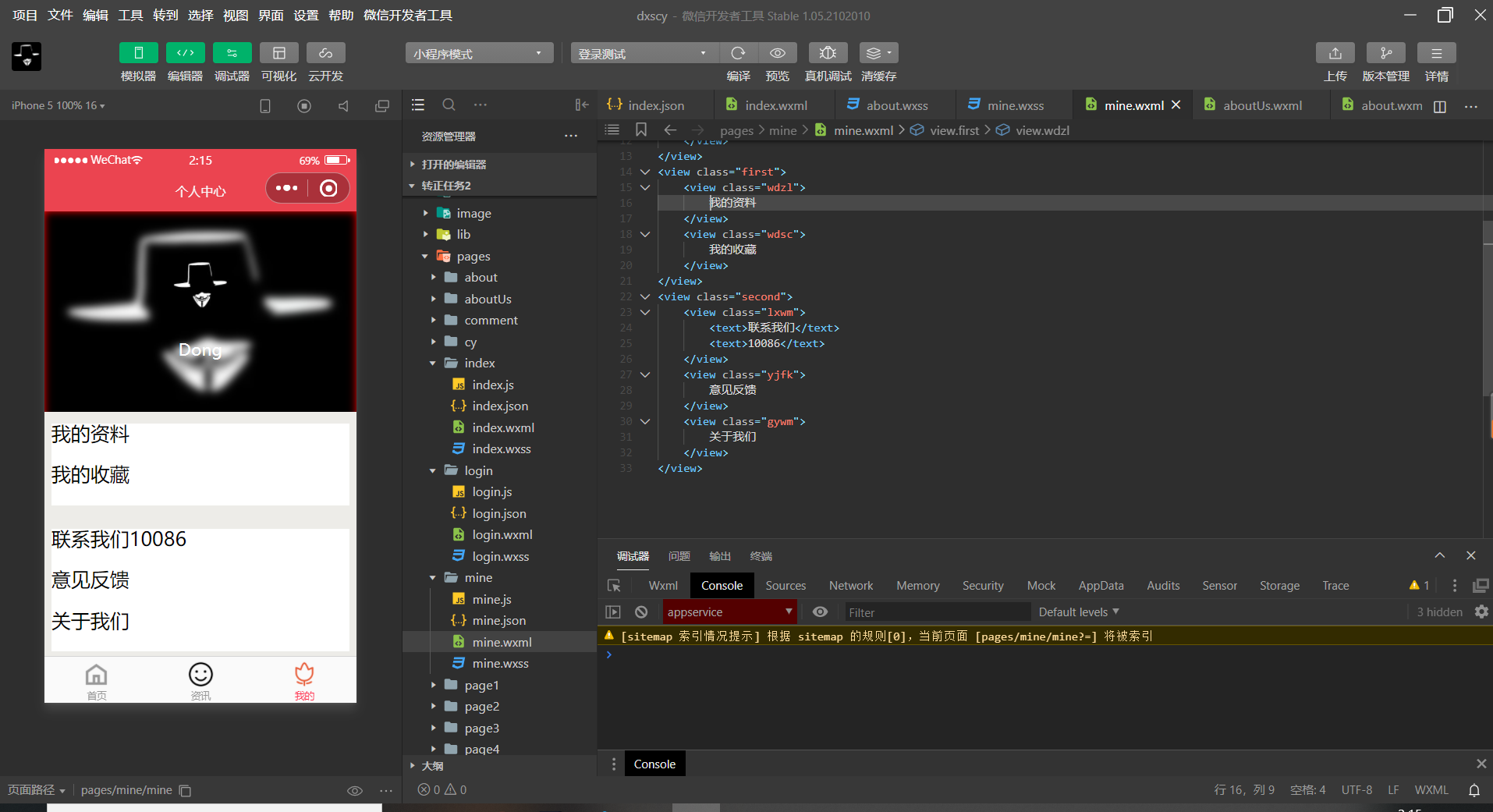
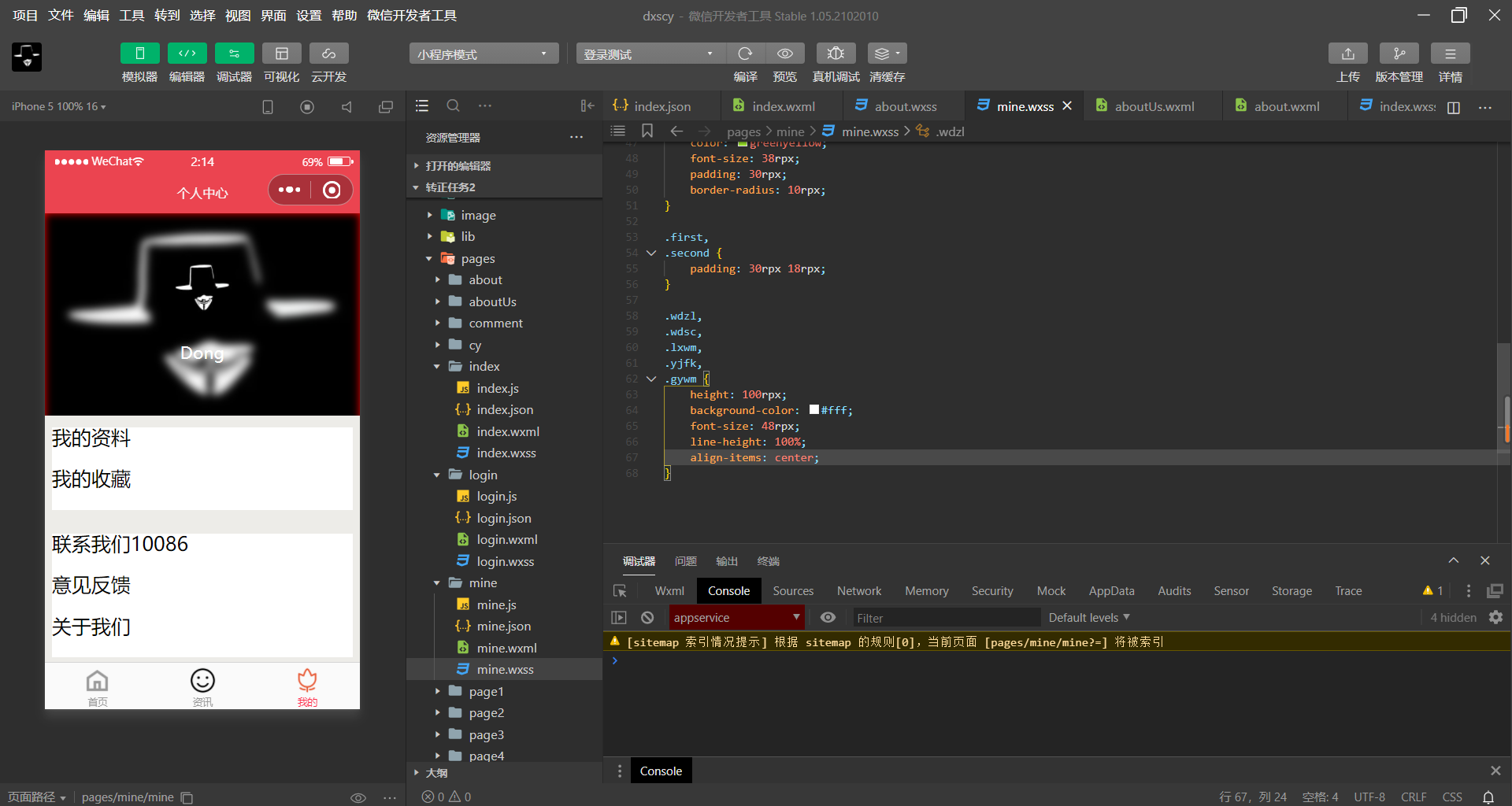
就是图片下面的几个栏,怎么弄都不能居中,看起来非常的丑,尝试了line-height:100%、aligh-items:center发现都是不行,这令我非常抓狂,看起来非常的丑。这个是我的作业。
希望大佬能帮我看看,用爱发电。好人一生平安,谢谢


就是图片下面的几个栏,怎么弄都不能居中,看起来非常的丑,尝试了line-height:100%、aligh-items:center发现都是不行,这令我非常抓狂,看起来非常的丑。这个是我的作业。
希望大佬能帮我看看,用爱发电。好人一生平安,谢谢

.first, .second {
background: #fff;
padding: 1rem 0;
display: inline-block;
width: 100%;
margin: 0.5rem auto;
}
.wdzl, .wdsc, .lxwm, .yjfk, .gywm {
display: flex;
flex-direction: row;
justify-content: center;
}