各位大神好:
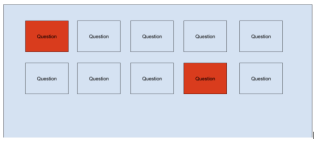
我想用reactjs实现一个效果,在多个按钮中,每次点击其中任意一个按钮,只会改变其背景色。(效果图已上传,请参考
class Quesitons2 extends React.Component{
state = {
currentQuestion: {},
active: false
}
selectQuesion = (question) => {
this.setState({
currentQuestion: question,
active: true
})
}
render(){
const _class = {
true: 'question active',
false: 'question'
}
return(
<div className="questions">
<div className="columns is-multiline is-desktop ">
<div className="panel-container">
<Panel currentQuestion={this.state.currentQuestion}/>
</div>
{questions.map( q => {
return(
<button
className = {_class[this.state.active]}
key={q.id}
onClick={() => this.selectQuesion(q)}
>
{q.name}
</button>
)
})}
</div>
</div>
)
}
}
)