
代码
<template>
<div>
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
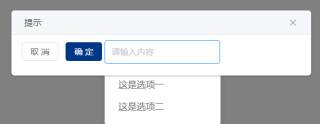
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
<el-autocomplete v-model="data" placeholder="请输入内容" :fetch-suggestions="querySearch"
@select="mySelect"></el-autocomplete>
</el-dialog>
</div>
</template>
<script type="text/javascript">
export default {
data() {
return {
dialogVisible: false,
queryData: [{
"value": "这是选项一",
"data": "选项一数据"
}, {
"value": "这是选项二",
"data": "选项二数据"
}]
}
},
methods: {
querySearch(queryString, cb) {
cb(this.queryData)
},
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {
});
}
}
}
</script>
