
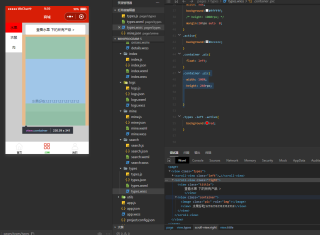
最近在做微信小程序,商城分类界面的css样式出了问题好像,图片怎么也顶部上去

并附上代码
页面代码
<view class="types">
<scroll-view
class="left"
>
<view class="{{index==activeIndex?'active':''}}" bindtap="click" data-index="{{index}}" wx:for="{{types}}">
{{item.name}}
</view>
</scroll-view>
<scroll-view
class="right"
>
<view class="tittle">
查看{{tittle}} 下的所有产品 >
</view>
<view class="container">
<image src="{{pic}}" class="pic"></image>
<view > {{text}}12312312312312312</view>
</view>
</scroll-view>
</view>
css样式代码
/* pages/types/types.wxss */
page{
background:#cccccc;
height: 100%;
font-size:32rpx;
}
.types{
display: flex;
height: 100%;
}
.left{
flex:2;
height: 100%;
}
.left view{
text-align: center;
height: 90rpx;
background:#ffffff;
line-height: 90rpx;
}
.right{
flex:8;
height: 800rpx;
}
.right .tittle{
background:#ffffff;
text-align:center;
width:90%;
line-height: 90rpx;
margin:20rpx auto 0;
border-radius: 10rpx;
}
.right .container{
width: 90%;
background:#ffffff;
/* height: 1000rpx; */
margin:20rpx auto 0;
}
.active{
background:#cccccc;
}
.container .pic{
float: left;
}
.container .pic{
width: 100%;
height:100%;
}
.types .left .active{
background:red;
}
