最近在学习vue3,在之前,先用vue2实现了个页面,然后基于Vue2改写成vue3的语法。
因为不是直接用的正式发布版的Vue3 Cli,我这里引入了 @vue/composition-api 使用vue3语法。
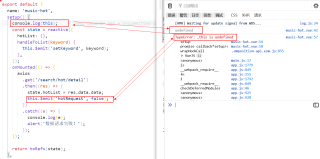
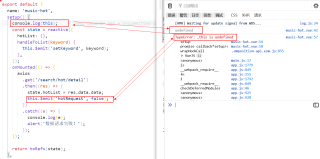
在使用过程中,发现在 setup() 中this 是 undefined,在onMounted 中this也是undefined.
所以我在准备 在 onMounted 阶段给父组件传值时,出现了问题。

请问有没有大佬知道,vue3 如何在 onMounted 阶段给父组件传值?
最近在学习vue3,在之前,先用vue2实现了个页面,然后基于Vue2改写成vue3的语法。
因为不是直接用的正式发布版的Vue3 Cli,我这里引入了 @vue/composition-api 使用vue3语法。
在使用过程中,发现在 setup() 中this 是 undefined,在onMounted 中this也是undefined.
所以我在准备 在 onMounted 阶段给父组件传值时,出现了问题。

请问有没有大佬知道,vue3 如何在 onMounted 阶段给父组件传值?
Vue 3当中是没有this的 ,或者说this 指向的并不是Vue实例,Vue3出了一些option-api之类的
export default defineComponent({
props: {
},
setup(props, {emit}) {
onMounted(() => {
emit('hotRequest', false)
})
}
})
这样去传值