# 问题描述:
**表格打印碰到对象的时候出现object问题,我在js里面是用formatter格式化显示的(表格里面我显示的是对象的属性),但是打印就会出现object**
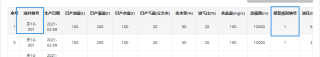
## 打印之前的界面:
**圈起来那两个都是对象,我只取了其中一个属性**

## 点击打印之后:

这个怎么解决?
## 我的table标签:
` <table id="table" class="table" data-click-to-select="true"
data-show-print="true">
</table>`
