
2条回答 默认 最新
 射手座男人 2021-03-17 14:57关注
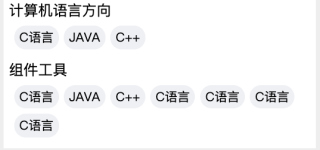
射手座男人 2021-03-17 14:57关注<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> body{ margin: 0; padding: 0; background: #eee; font-size: 14px; } ul { list-style: none; margin: 0; padding: 0; } .box { background: #fff; width: 300px; margin: 0 auto; } .input{ width: 100%; } .tip-box{ width: 100%; /* padding-left: 5px; margin-top: 5px; */ border: 1px solid #eee; } p{ padding: 0; margin: 0; } .title{ } .tip-item{ margin-bottom: 10px; padding-left: 5px; } .tip-item-child{ overflow: hidden; } .tip-item-child li { float: left; border-radius: 11px; background: #eff0f5; margin-left: 5px; padding: 3px 5px 3px 5px; font-size: 12px; margin-top: 5px; } </style> <body> <div class="box"> <ul class="tip-box"> <li class="tip-item"> <p class="title">计算机语言方向</p> <ul class="tip-item-child"> <li> C语言 </li> <li> JAVA </li> <li> C++ </li> </ul> </li> <li class="tip-item"> <p class="title">组件工具</p> <ul class="tip-item-child"> <li> C语言 </li> <li> JAVA </li> <li> C++ </li> <li> C语言 </li> <li> C语言 </li> <li> C语言 </li> <li> C语言 </li> </ul> </li> </ul> </div> </body> </html>
具体样式细节你自己调调
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
