业务场景:A公告列表页,B公告详情页,
要求点击A公告标题进B公告详情页,从B详情页再返回A,要求列表页不更新
我的办法是this.$router.beforeEach获取路由,只要路由不是从B详情页返回的,A公告的列表页就会进行请求刷新
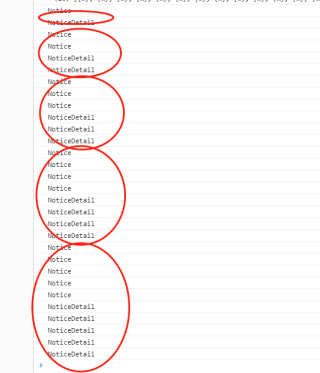
但是:不知道为什么我每次从A到B,再从B返回,反复操作,每点击一次,beforeEach就会叠加一次(如果是从其它页面进入A公告列表页也是会叠加,如果反复了5次,那么第5次进入列表页时,就会发送5次更新请求)

created() {
this.$router.beforeEach((to, from, next) => {
console.log(from.name);
//如果来自详情页就不发送请求
if (from.name != "NoticeDetail" && from.name != "Notice") {
this.$api
.getNotice({ date: new Date(), limit: 10, isloadelater: true })
.then((res) => {
console.log("执行了created---AXIOS调用");
this.skeletonLoading = false;
this.initNoticeList(res.data.data.messages);
this.endDate = this.NoticeList[this.NoticeList.length - 1].SubDate;
})
.catch((e) => {
console.log(e);
});
}
next();
}),
}
我的问题是:
1、为什么会叠加,我怎么解决呢?
2、我想获得是哪个页面跳转过来的,用this.$router.beforeEach是否合理,有其它更优的方法吗?
3、详情页返回不刷新标题列表页,从其它页面进入标题列表页需要刷新,有其它更好的方案吗?
