
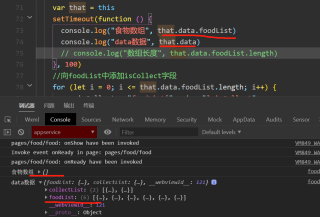
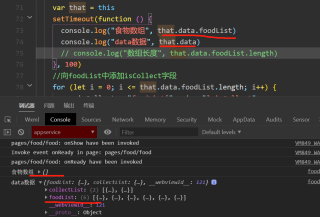
使用云函数获取数据库信息并写入foodList中,在onLoad生命周期中使用this.data获取数值是出现了问题,如下图

明明this.data中有foodList的数据,但是this.data.foodList获取不到

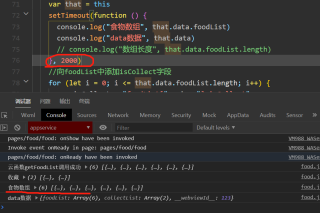
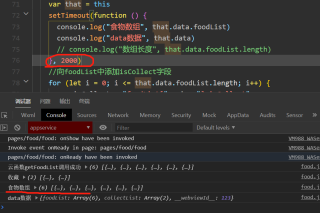
之后加了点延迟又获取到了数据,这是为什么呢?为什么获取数据会有延迟呢,明明同一时间this.data中有数据,但是就是获取不到,有没有大佬给小白解疑啊QAQ

使用云函数获取数据库信息并写入foodList中,在onLoad生命周期中使用this.data获取数值是出现了问题,如下图

明明this.data中有foodList的数据,但是this.data.foodList获取不到

之后加了点延迟又获取到了数据,这是为什么呢?为什么获取数据会有延迟呢,明明同一时间this.data中有数据,但是就是获取不到,有没有大佬给小白解疑啊QAQ
foodList中的数据应该是通过ajax异步方式加载的,onLoad生命周期不会等待异步加载这一过程。
onLoad生命周期会在ajax异步加载数据完成之前执行,这个时间foodList中还没有数据。
为什么明明this.data中有foodList的数据呢?
那是因为console.log()输出对象或数组时是在控制台显示一个对象或数组的引用。
在用console.log()输出数组或对象时,对象(数组)的属性是折叠不显示的。
如果你在console.log()输出之后改变了对象(数组)的属性,当你点击三角展开属性时,会重新读取对象(数组)当前的属性,也就是显示出来的是你点击三角展开时的属性,而不是执行console.log()时的属性。
就是说你在console.log()输出this.data之后,ajax异步加载数据才完成对foodList添加数据,这之后你点击三角展开this.data的属性,会重新读取foodList当前的属性。