背景
这是在项目上遇到的一个问题,我在这里做了个简单的 Demo将问题复现,可以复制下来直接打开测试。
问题:
jq 通过 on 绑定点击事件,在事件中获取值插入到该元素,所有触发过点击事件的元素都会重复触发,导致数据会同时改变。
图例:
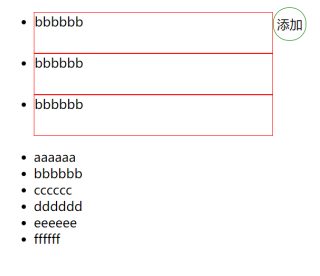
如下图,我先点击第一个框,插入值 aaaa
又新建一个一个框,插入bbbb,第一个框也会被同时修改。

测试:
本来一开始,我认为是元素获取不准确,但后来测试发现不是
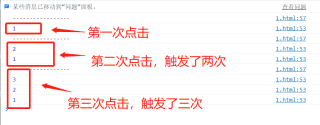
在通过点击事件监听了一下触发次数发现,他会依次触发之前触发过的元素

下面就是问题代码,jq用的CDN,可以直接拿来运行
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style type="text/css">
.style{
width: 300px;
height: 50px;
border: 1px solid red;
}
#add{
width:40px;
height: 40px;
border:1px solid green;
border-radius: 20px;
text-align: center;
line-height: 40px;
position: absolute;
top:10px;
left:350px;
}
</style>
</head>
<body>
<div id="test">
<div>
<ul>
<li class="style"></li>
</ul>
</div>
</div>
<div id="add">添加</div>
<div id="list" >
<ul>
<li>aaaaaa</li>
<li>bbbbbb</li>
<li>cccccc</li>
<li>dddddd</li>
<li>eeeeee</li>
<li>ffffff</li>
</ul>
</div>
<script type="text/javascript">
const ele = '<li class="style"></li>'
$('#test').on('click','li',function(){
const _this = this;
let id = 1;
$('#list > ul > li').click(function(){
console.log(id++);
$(_this).text($(this).text());
});
console.log('-----------------');
});
$('#add').click(function(){
$('#test > div > ul').append(ele)
})
</script>
</body>
</html>
求教!!!
