<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
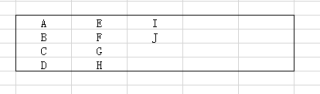
#box {
display: flex;
flex-flow: column wrap;
align-content: flex-start;
width: 100%;
height:200px;
}
#box > div{
width: 100px;
height: 48px;
border: 1px solid #999;
}
</style>
</head>
<body>
<div id="box">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
<div>I</div>
<div>J</div>
</div>