for(var i=0;i<5;i++){
setTimeout(() => {
console.log(i)
}, 1000);
}
for(let i=0;i<5;i++){
setTimeout(() => {
console.log(i)
}, 1000);
}

for(var i=0;i<5;i++){
setTimeout(() => {
console.log(i)
}, 1000);
}
for(let i=0;i<5;i++){
setTimeout(() => {
console.log(i)
}, 1000);
}

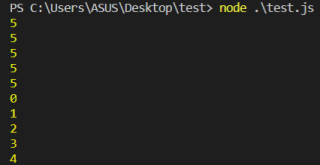
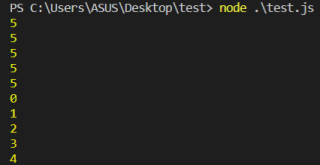
首先 执行顺序是先执行完for循环,然后执行定时器。
使用var var变量会提升,每一次的赋值都是一次覆盖,当最后执行定时器时,定时器里所有的i值都会被覆盖,所以打印出来的都是同一个值。
使用let let会生成块级作用域,每一次生成的let i都是一个独立量 虽然重名 但是不会影响之前的let i,这样当执行定时器时,里面的i值都是独立的不会被影响也没有被覆盖,所以打印出来的值也不一样。
var i值的变化为 var i=0 i++ i++...这样。
let i值的变化为 let i =0(第一次, 执行i++后会变成 let i(这个i是新创建的)= i++(这个i是第一次创建的),这样其实每一个i都不一样,只是名字相同。