请问一下,dnf官网的导航栏的效果怎么实现

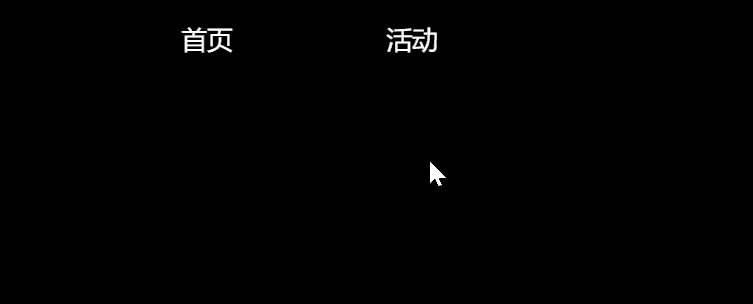
上图是鼠标没有移到导航栏的状态

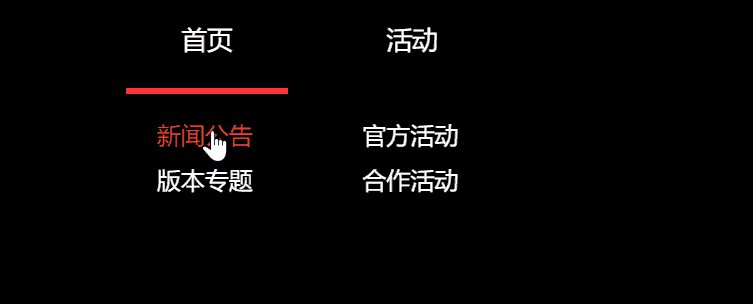
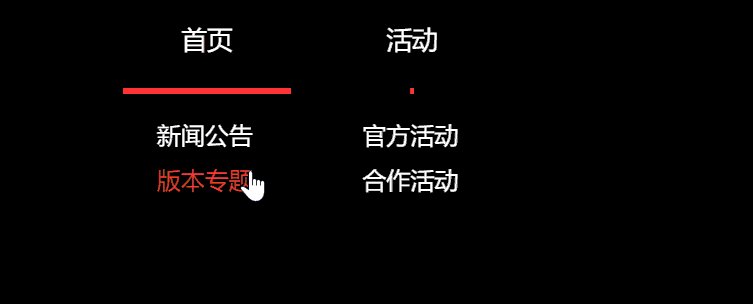
上图是鼠标移进去后会显示所有的二级导航菜单,当移到二级导航菜单后,对应的主导航就会改变样式,这个怎么实现啊,谢谢各位了
请问一下,dnf官网的导航栏的效果怎么实现

上图是鼠标没有移到导航栏的状态

上图是鼠标移进去后会显示所有的二级导航菜单,当移到二级导航菜单后,对应的主导航就会改变样式,这个怎么实现啊,谢谢各位了
使用css伪元素“:hover”、“:before”和js事件可以实现你想要的效果。
粗略帮你写了一个
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜单</title>
<style type="text/css">
body {
/* backgrounsd-image: url("//ossweb-img.qq.com/upload/adw/image/23/20210324/7b72078494d82925ea4cdf57bb93fddb.jpeg"); */
background-position: center 0;
background-color: #000000;
}
ul {
list-style: none;
padding-left: 0;
}
li {
color: #ffffff;
cursor: pointer;
}
li:hover {
color: #ec4828;
}
div.menu-head {
margin-left: 263px;
}
ul.menu {
display: flex;
}
ul.menu li {
display: inline-block;
width: 137px;
height: 50px;
padding-top: 30px;
text-align: center;
position: relative;
overflow: hidden;
display: inline-block;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
font-size: 17px;
}
ul.menu li::before {
content: "";
position: absolute;
z-index: 1;
left: 51%;
right: 51%;
bottom: 2px;
background: #ec4828;
height: 4px;
-webkit-transition-property: left, right;
transition-property: left, right;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
ul.menu li:hover::before,
ul.menu li.cur:before {
left: 10px;
right: 10px;
}
.menu-drom-items {
position: absolute;
left: 0;
top: 75px;
/* height: 185px; */
width: 100%;
z-index: 1;
display: none;
}
.menu-drom-items .inner {
width: 1000px;
padding-top: 15px;
/* height: 225px; */
margin-left: 270px;
position: relative;
}
.menu-drom-items .inner>ul {
width: 137px;
float: left;
text-align: center
}
.menu-drom-items li {
line-height: 30px;
}
</style>
</head>
<body>
<div class="menu-head">
<ul class="menu">
<li>
首页
</li>
<li>
活动
</li>
</ul>
</div>
<div class="menu-drom-items">
<div class="inner">
<ul>
<li>新闻公告</li>
<li>版本专题</li>
</ul>
<ul>
<li>官方活动</li>
<li>合作活动</li>
</ul>
</div>
</div>
</body>
<script src="./jquery.min.js"></script>
<script type="text/javascript">
$("ul.menu li").on('mouseenter', function(index) {
$(".menu-drom-items").show();
});
$("ul.menu li").on('mouseleave', function(index) {
$(".menu-drom-items").hide();
});
$(".menu-drom-items").on('mouseenter', function(index) {
$(".menu-drom-items").show();
});
$(".menu-drom-items").on('mouseleave', function(index) {
$(".menu-drom-items").hide();
});
$(".menu-drom-items ul").on('mouseenter',function(index) {
var index = $(this).index();
removeCur();
$($("ul.menu li")[index]).addClass("cur");
});
$(".menu-drom-items").on('mouseleave', function(index) {
removeCur();
});
function removeCur() {
$("ul.menu li").each(function (){
if($(this).hasClass("cur")) {
$(this).removeClass("cur");
}
});
}
</script>
</html>
下面是效果