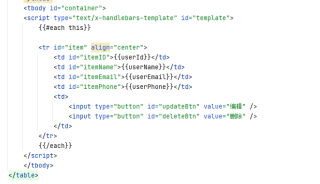
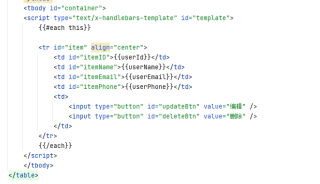
使用的是handlebars渲染数据,模板代码如下

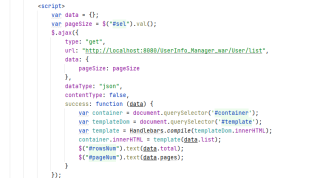
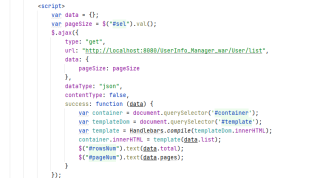
这是第一次加载页面时的ajax调用

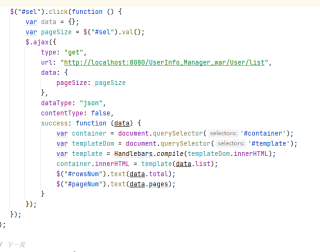
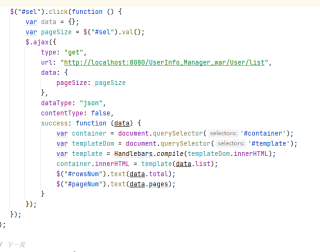
这是触发分页按钮时的代码调用(和上面没什么区别)

这是页面大致情况

问题描述:当我点击选择页面上的几条/每页 时,js响应了点击事件,分页参数也传到了后端并返回更新的页面数据,问题就在于前端页面数据一直都不会更新。我对前端不熟悉,求前端大佬帮忙解决一下。谢谢!
使用的是handlebars渲染数据,模板代码如下

这是第一次加载页面时的ajax调用

这是触发分页按钮时的代码调用(和上面没什么区别)

这是页面大致情况

问题描述:当我点击选择页面上的几条/每页 时,js响应了点击事件,分页参数也传到了后端并返回更新的页面数据,问题就在于前端页面数据一直都不会更新。我对前端不熟悉,求前端大佬帮忙解决一下。谢谢!
template存储为全局变量就行了,后续数据使用已经编译好的template,分页的时候由于第一次更新过container的内容,template容器已经不存在,所以再执行
Handlebars.compile(templateDom.innerHTML)
这句时就报错了,templateDom为null。
或者将你的template的script标签放到container容器外也行,不过效率不如template保存为全局变量