在写一个组件时,想在SLOT中传递一个name的数据(感觉这样更合理,当然,合不合理不在这里讨论)

在组件内部取这个数据时,我先用
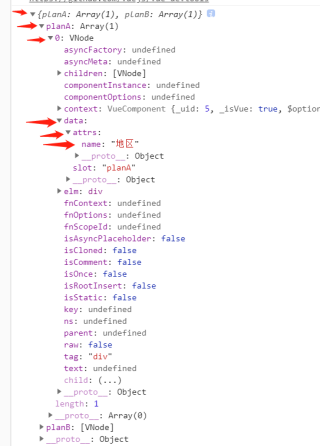
console.log(this.$slots);
打印了一下,发现有如下属性

然后
console.log(this.$slots.planB[0].data.attrs.name);
发现的确可以拿到name的值

那么,我的问题是
我用this.$slots.planB[0].data.attrs.name 去拿这个数据,合理吗?会不会有什么问题?
(这里我不想在组件m-tab里传,如果我想在slots里传这么做可以吗?)
