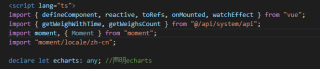
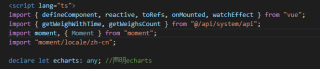
在index.html中使用了cdn引入的方式
![]()
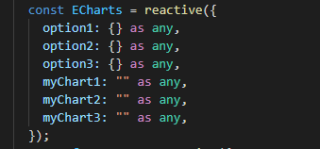
在要使用的组件的里就行了声明

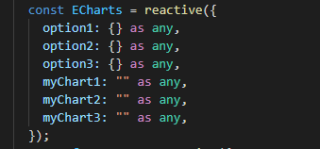
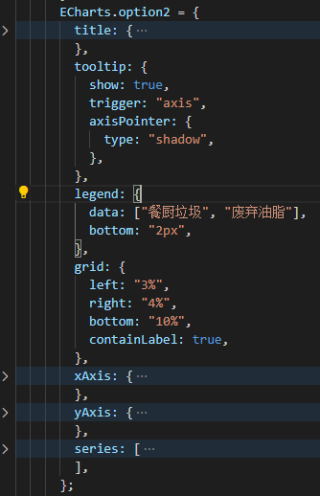
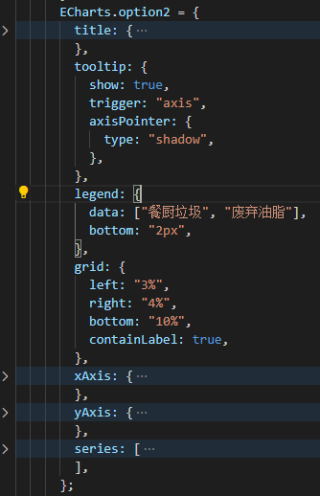
定义option,这里使用了静态数据


![]()
最后网页上能显示出效果

但是点击餐厨垃圾和废弃油脂这两个图例时报错了

使用npm引入echarts的方法依旧如此。
然后同样的代码,放到vue2里就可以显示和点击。
前端小白一枚,语法不是很规范,求大佬解答!
在index.html中使用了cdn引入的方式
![]()
在要使用的组件的里就行了声明

定义option,这里使用了静态数据


![]()
最后网页上能显示出效果

但是点击餐厨垃圾和废弃油脂这两个图例时报错了

使用npm引入echarts的方法依旧如此。
然后同样的代码,放到vue2里就可以显示和点击。
前端小白一枚,语法不是很规范,求大佬解答!